도영스 공간
[항해99 60일차] 2022.05.04 TIL (리액트 카카오 소셜 로그인) 본문
반응형
오늘은 리액트로 카카오 로그인 기능을 구현해봤당 !!
카카오데브사이트로 이동한다.

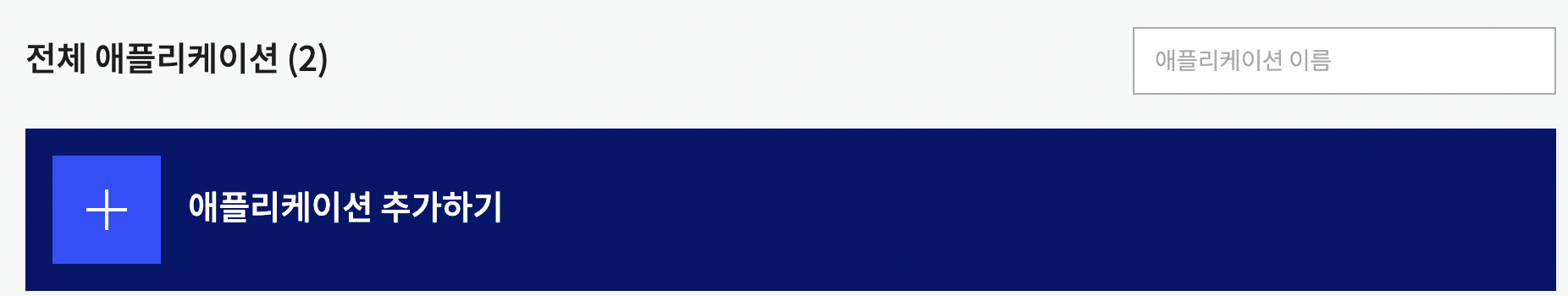
애플리케이션 추가하기 클릭

이 REST API 가 중요하다. 저거를 메모장에 붙여놓는다 !
에 접속한다.

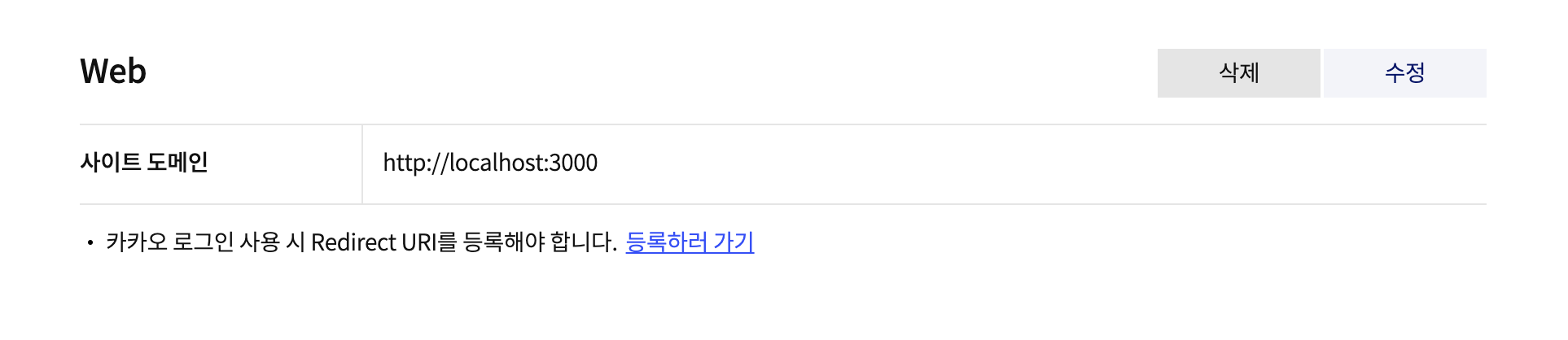
사이트 도메인은 http://localhost:3000로 등록해주고,
Redirect URI를 등록하러 가기를 클릭한다.

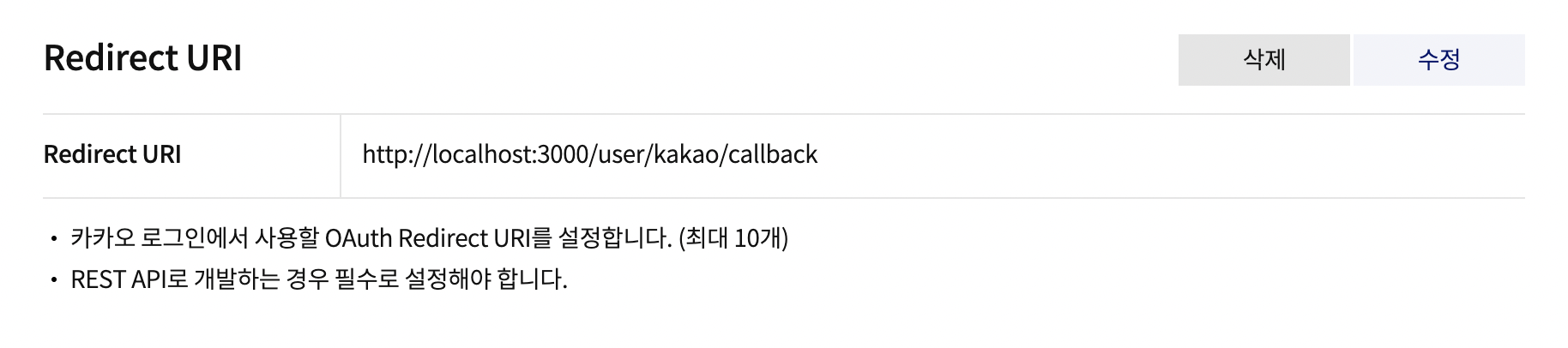
이렇게 URI를 적어주고, 코드로 돌아온당.
나는 깃헙에 개인키를 넣고싶지 않아서 환경변수로 빼줬당.
.env
REACT_APP_KAKAO_ID=아까 메모장에 복사한 키를 붙여넣습니다.SocialOAuth.js
// kakao Login
const CLIENT_ID = process.env.REACT_APP_KAKAO_ID;
const REDIRECT_URI = "http://localhost:3000/user/kakao/callback";
export const KAKAO_AUTH_URL = `https://kauth.kakao.com/oauth/authorize?client_id=${CLIENT_ID}&redirect_uri=${REDIRECT_URI}&response_type=code`;이렇게 적어준다. 환경변수를 설정하면 컨트롤 씨하고 리액트를 다시 시작해줘야된당. 그래야 적용이 된다.
카카오 로그인 버튼이 있는 컴포넌트
start.js
import React from "react";
import { Grid, Button, Text } from "../elements/index";
import styled from "styled-components";
import { history } from "../redux/configStore";
import { KAKAO_AUTH_URL, GOOGLE_AUTH_URL } from "../shared/SocialOAuth";
const Start = () => {
return (
<React.Fragment>
<Outter>
<Grid
width="100%"
margin="38px 0"
display="flex"
flexDirection="column"
>
<Text size="1.250rem" bold cursor="pointer">
오싹
</Text>
<Grid width="100%" margin="26px 0" height="400px" bg="#ccc"></Grid>
<Grid width="100%" height="120px" bg="#ccc">
<Grid display="flex">
<Button
width="40px"
height="40px"
backgroundColor="yellow"
borderRadius="20px"
fontSize="8px"
>
<A href={KAKAO_AUTH_URL}>kakao</A>
</Button>
<Button
width="40px"
height="40px"
backgroundColor="red"
borderRadius="20px"
fontSize="8px"
>
<A href={GOOGLE_AUTH_URL}>Google</A>
</Button>
<Button
width="40px"
height="40px"
backgroundColor="blue"
borderRadius="20px"
fontSize="8px"
_onClick={() => {
history.push("/login");
}}
>
email
</Button>
</Grid>
</Grid>
</Grid>
</Outter>
</React.Fragment>
);
};
const Outter = styled.div`
width: 100%;
padding: 0 16px 68px;
`;
const A = styled.a`
color: #000;
`;
export default Start;import { KAKAO_AUTH_URL } from "../shared/SocialOAuth";
임포트를 먼저 해준다. href에 해당 URL을 입력해준다.
그러면 카카오 로그인 화면이 뜬다.
이제 리덕스 모듈 파일을 작성해주러 고고
//카카오 로그인
const loginBykakao = (code) => {
return function (dispatch, getState, { history }) {
instance
.get(`/user/kakao/callback?code=${code}`)
.then((res) => {
const token = res.headers.authorization.split("BEARER ");
localStorage.setItem("token", token[1]);
history.push("/"); // 토큰 받았고 로그인됐으니 화면 전환시켜줌(메인으로)
// 바로 유저정보 저장하기
instance
.get("/api/islogin")
.then((res) => {
console.log(res, "나는 로그인체크 응답");
dispatch(
setUser({
//유저정보를 다시 세팅
nickname: res.data.nickname,
username: res.data.username,
profile:res.data.profile,
})
);
})
.catch((error) => console.log("유저정보저장오류", error));
})
.catch((err) => {
console.log("소셜로그인 에러", err);
window.alert("로그인에 실패하였습니다.");
history.replace("/"); // 로그인 실패하면 처음화면으로 돌려보냄
});
};
};이 디스패치를 부르러 useEffect를 사용하는 컴포넌트로 고고
import React from "react";
import { useDispatch } from "react-redux";
import { actionCreators as userActions } from "../../redux/modules/user";
const KaKaoLogin = (props) => {
const dispatch = useDispatch();
// 인가코드
let code = new URL(window.location.href).searchParams.get("code");
React.useEffect( () => {
dispatch(userActions.loginBykakao(code));
}, []);
return null;
};
export default KaKaoLogin;이것을 app.js에 컴포넌트 라우팅을 해줘야 된다.
import React from "react";
import styled from "styled-components";
import { Route } from "react-router-dom";
import { ConnectedRouter } from "connected-react-router";
import { history } from "../redux/configStore";
import {
Login,
Main,
Signup,
SaleMap,
MyPage,
Like,
Start,
SearchPage,
} from "../pages/index";
import { MobileFrame } from "../components/shared/home";
import KaKaoLogin from '../components/social/KaKaoLogin'
//css
import "../shared/css/App.css";
function App() {
return (
<>
<Wrap>
<ConnectedRouter history={history}>
<MobileFrame className="MobileFramePage">
<Route path="/" exact component={Start} />
<Route path="/login" exact component={Login} />
<Route path="/signup" exact component={Signup} />
<Route path="/user/kakao/callback" exact component={KaKaoLogin} />
<Route path="/main" exact component={Main} />
<Route path="/search" exact component={SearchPage} />
<Route path="/map" exact component={SaleMap} />
<Route path="/mypage" exact component={MyPage} />
<Route path="/like" exact component={Like} />
</MobileFrame>
</ConnectedRouter>
</Wrap>
</>
);
}
const Wrap = styled.div`
width: 100vw;
height: 100vh;
.MobileFramePage {
z-index: 999;
}
`;
export default App;이렇게 끝이다 !!!!!
야호~~~~~
이제 이렇게만 하고 서버랑 통신만 잘되면
카카오 로그인 성공이다.
ㅠㅠ
728x90
반응형
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 62일차] 2022.05.06 TIL (리액트로 탭메뉴 구현) (1) | 2022.05.06 |
|---|---|
| [항해99 61일차] 2022.05.05 TIL (어린이날에 공부라니ㅠㅠ) (3) | 2022.05.06 |
| [항해99 59일차] 2022.05.03 TIL (지도 줌 인 줌 아웃 할때 이벤트 발생 시키기, 커스텀 오버레이 생성) (0) | 2022.05.04 |
| [항해99 58일차] 2022.05.02 TIL (모달창 띄우기) (0) | 2022.05.03 |
| [항해99 55일차] 2022.04.30 TIL (지도 모듈 파일) (0) | 2022.04.30 |
Comments




