도영스 공간
[항해99 62일차] 2022.05.06 TIL (리액트로 탭메뉴 구현) 본문
반응형

뭐 디자인은 아직 미완성이라 .. 이쁘지는 않지만,
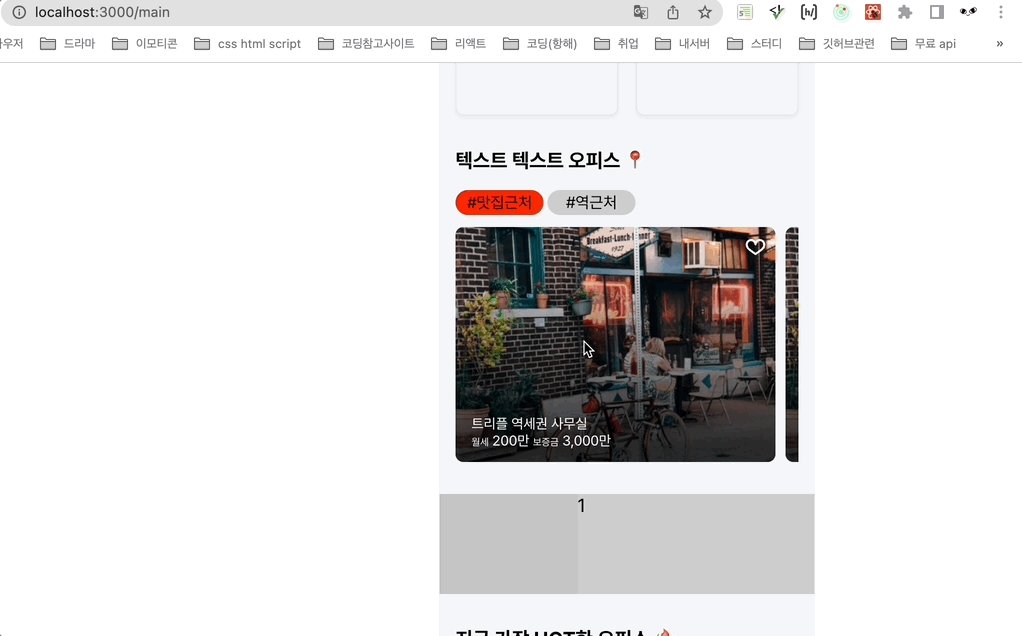
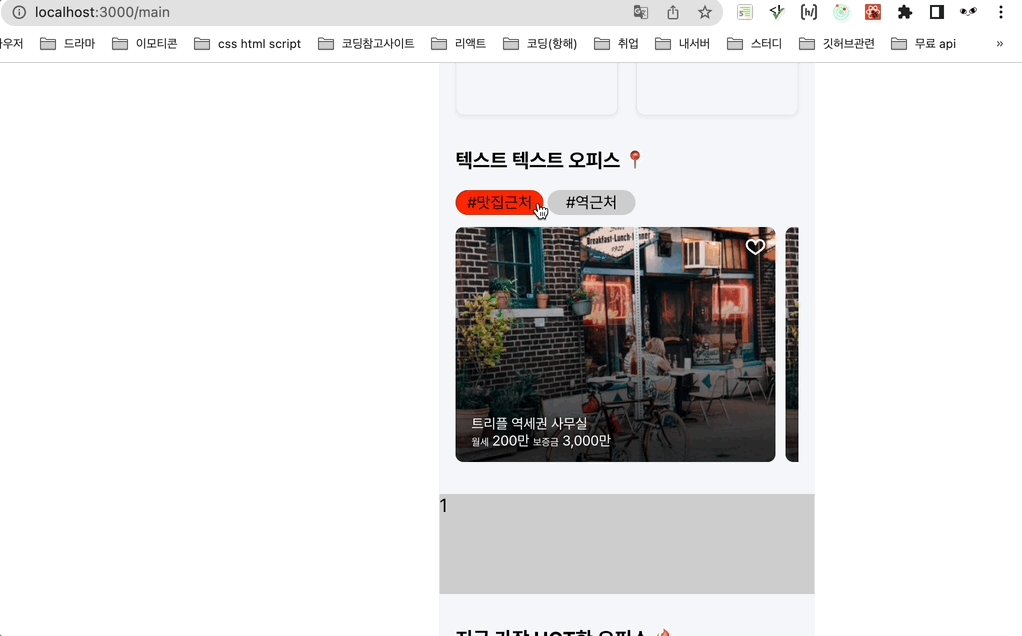
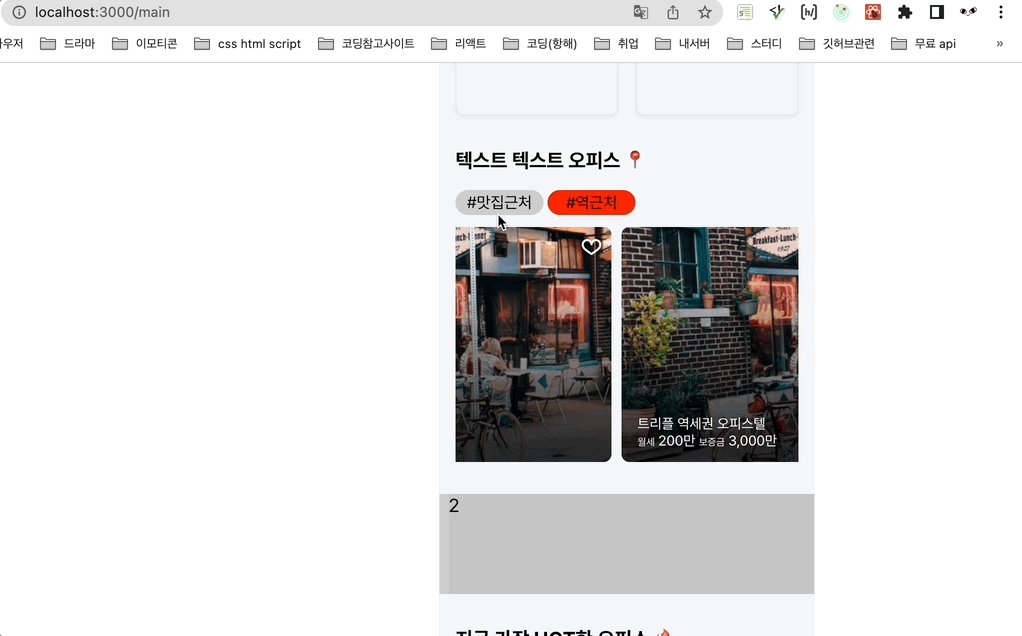
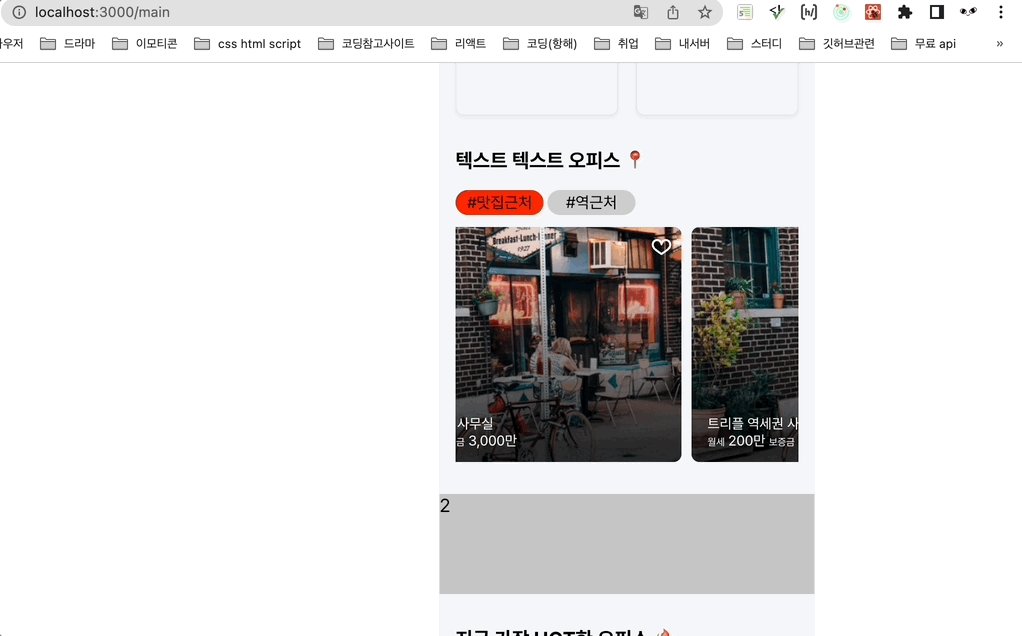
탭메뉴 구현을 해보았다 !!!!!
먼저 탭메뉴의 탭타이틀이 있는 부분의 코드
import React, { useState } from "react";
import styled from "styled-components";
import { Grid, Button, Text, Image } from "../../elements/index";
import XScrollDrag from "../shared/XScrollDrag";
import {OfficeList,NearStation} from "./index";
const Office = () => {
const tabTitle = ['맛집', '역'];
const tab = { 0: <OfficeList tabTitle={tabTitle}/>, 1: <NearStation tabTitle={tabTitle}/> };
const [openTab, setOpenTab] =useState(0);
const onClickTab = (idx) => {
setOpenTab(idx);
};
return (
<React.Fragment>
<Grid margin="16px 0 0 0" display="flex" alignItems="center">
{tabTitle.map((title, idx) => {
return (
<Grid width="88px" cursor="pointer" key={idx} height="25px" bg={openTab===idx? "#ff0000":"#ccc"} borderRadius="100px" _onClick={()=>{
onClickTab(idx)
}}
display="flex" alignItems="center" justifyContent="center" margin="0 4px 0 0">#{title}근처</Grid>
);
})}
</Grid>
<Grid overflow="hidden" width="100%">
<XScrollDrag>
<FlexBox >
{/* map돌릴 부분 */}
{tab[openTab]}
{/* map돌릴 부분 */}
</FlexBox>
</XScrollDrag>
</Grid>
</React.Fragment>
);
};
const FlexBox=styled.div`
width:500%;
display:flex;
gap:10px;
`;
const Span = styled.span`
font-size: 0.625rem;
`;
export default Office;탭메뉴 1번에 해당하는 컴포넌트
import React from 'react';
import { Grid, Button, Text, Image } from "../../elements/index";
import styled from "styled-components";
const OfficeList = (props) => {
const {tabTitle} =props;
console.log(tabTitle[0])
return (
<React.Fragment>
{/* map돌리기 */}
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 사무실
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 사무실
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 사무실
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
</React.Fragment>
);
};
const Span = styled.span`
font-size: 0.625rem;
`;
export default OfficeList;탭메뉴 2번에 해당하는 컴포넌트
import React from 'react';
import { Grid, Button, Text, Image } from "../../elements/index";
import styled from "styled-components";
const NearStation = (props) => {
const {tabTitle} =props;
console.log(tabTitle[1])
return (
<React.Fragment>
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 오피스텔
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 오피스텔
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
<Grid
width="320px"
margin="12px 0 32px 0"
height="235px"
bg="#999"
borderRadius="8px"
position="relative"
overflow="hidden"
>
<Image padding="235px"bottom="0" src="https://velog.velcdn.com/images/ryurim0109/post/6435c602-4d7e-4018-81fa-269d93d5d351/image.jpg" shape="rectangle" position="absolute"/>
<Grid width="100%" height="235px"bottom="0"
position="absolute" bg="linear-gradient(0deg, rgba(0, 0, 0, 0.8) 5.74%, rgba(108, 108, 108, 0.0421707) 86.75%, rgba(118, 118, 118, 0) 93.49%)">
</Grid>
<Button
is_like
position="absolute"
right="8px"
top="8px"
color="#fff"
/>
<Grid
position="absolute"
bottom="0"
padding="0 16px"
display="flex"
flexDirection="column"
justifyContent="center"
width="100%"
height="60px"
>
<Text color="#fff" size="0.875rem">
트리플 역세권 오피스텔
</Text>
<Text color="#fff" size="0.875rem">
<Span>월세</Span> 200만 <Span>보증금</Span> 3,000만
</Text>
</Grid>
</Grid>
</React.Fragment>
);
};
const Span = styled.span`
font-size: 0.625rem;
`;
export default NearStation;useState를 통해 탭메뉴를 구현할 수 있었다.
탭 타이틀에 배열 형식으로 타이틀을 적어준다.
const tabTitle = ['맛집', '역'];
const tab = { 0: <OfficeList tabTitle={tabTitle}/>, 1: <NearStation tabTitle={tabTitle}/> };그리고 탭이 0번일때엔 officelist를 보여주고,
탭이 1번일 때에는 NearStation를 보여주게 만들어줬다.
728x90
반응형
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 65일차] 2022.05.09 TIL (지도 마커 띄우기) (1) | 2022.05.10 |
|---|---|
| [항해99 63일차] 2022.05.07 TIL (리액트 가격 필터? 카테고리 필터 뷰) (1) | 2022.05.08 |
| [항해99 61일차] 2022.05.05 TIL (어린이날에 공부라니ㅠㅠ) (3) | 2022.05.06 |
| [항해99 60일차] 2022.05.04 TIL (리액트 카카오 소셜 로그인) (0) | 2022.05.05 |
| [항해99 59일차] 2022.05.03 TIL (지도 줌 인 줌 아웃 할때 이벤트 발생 시키기, 커스텀 오버레이 생성) (0) | 2022.05.04 |
Comments




