류림스 공간
[항해99 66일차] 2022.05.10 TIL (지도 오버레이 클릭시 상세페이지로 이동) 본문
반응형

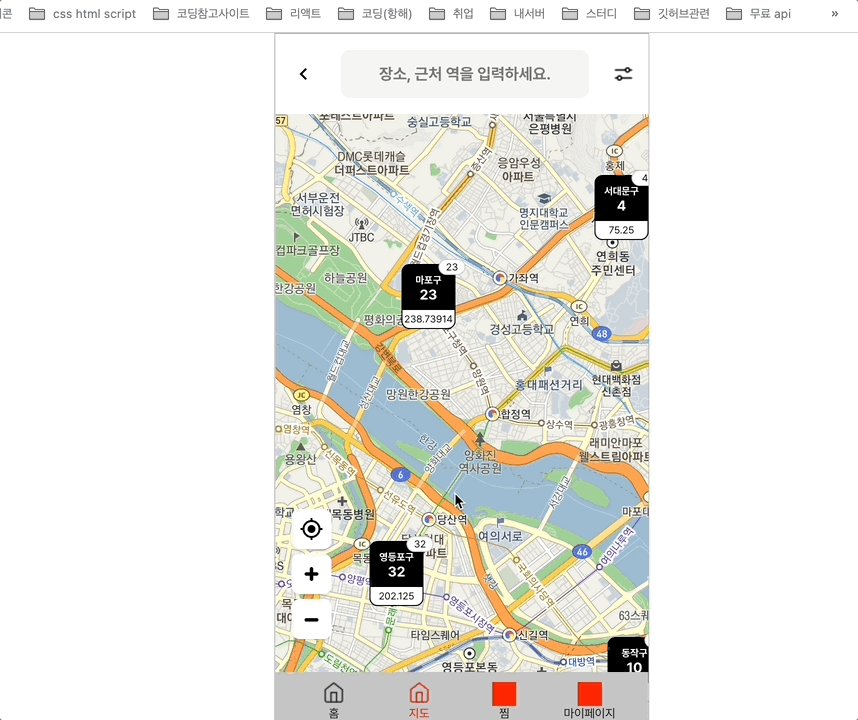
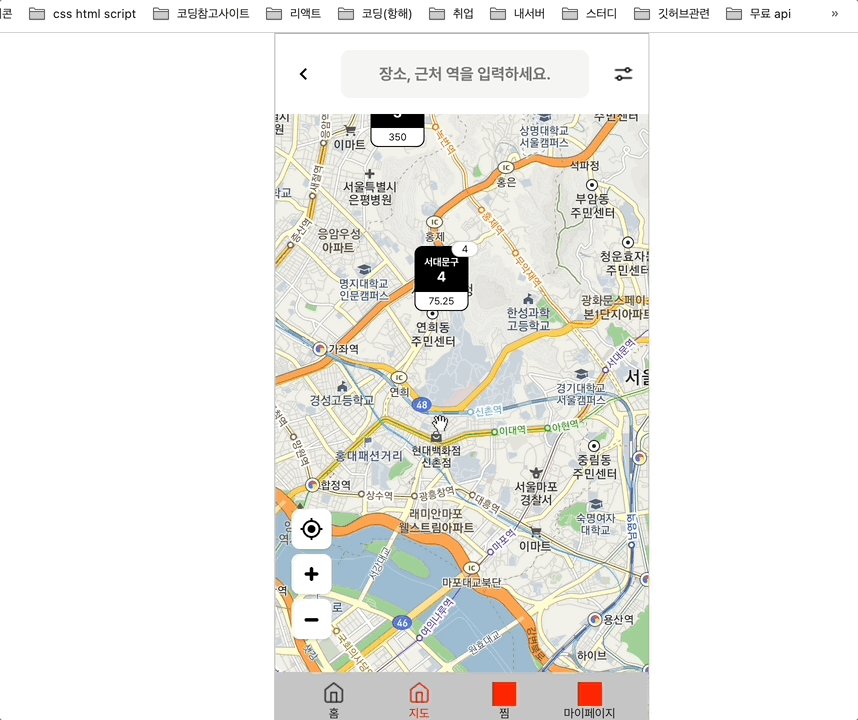
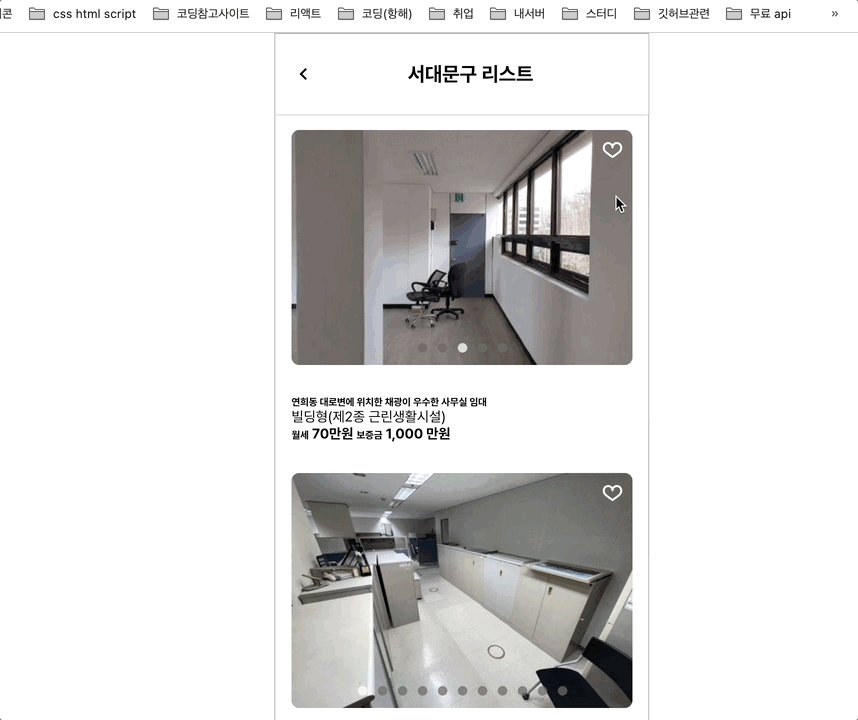
오늘은 위처럼 지도 위에 있는 마커를 클릭하면 그 오버레이에 해당하는 리스트들로 이동하는 페이지를 만들고,
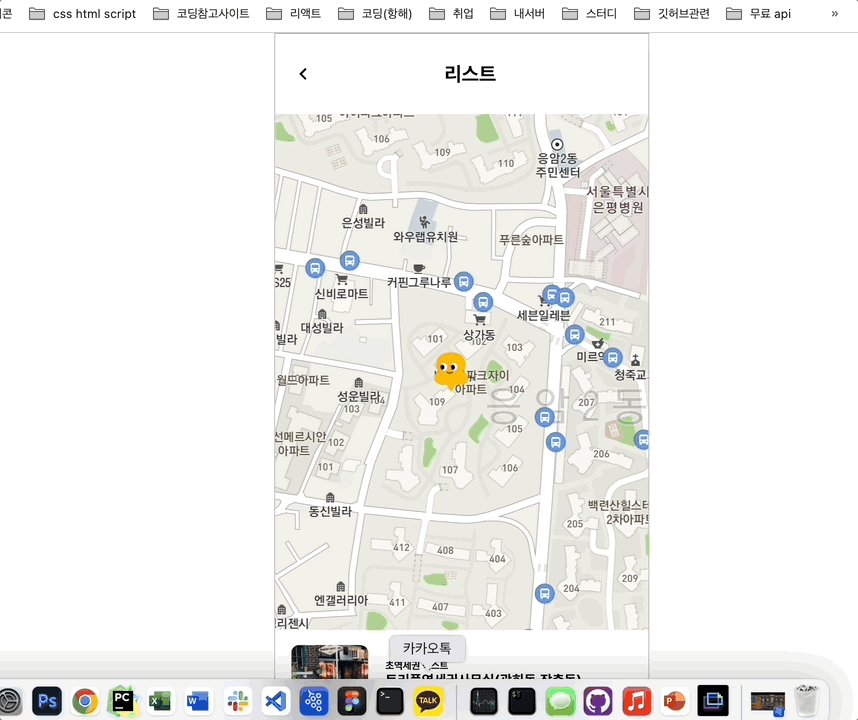
지도 위에 로딩 스피너도 추가했다.
우선 오버레이에 어떻게 onClick이벤트를 줄지 고민을 했었는데..
쉬웠다...
커스텀 오버레이를 div로 감싸주고,,,div에 온클릭 이벤트를 등록하면 되었다.ㅎㅎ
코드
{is_loaded?
(<>
{ getOffice?.cityResponseDtoList?.length ===0? null:
getOffice?.cityResponseDtoList?.map((position, index) => (
<CustomOverlayMap
key={`${position.title}-${position.coordinate}`}
position={position.coordinate} // 마커를 표시할 위치
title={position.title} // 마커의 타이틀, 마커에 마우스를 올리면 타이틀이 표시됩니다
>
<div onClick={() => history.push(`/map/office?query=${position.title}`)} >
<Overlay position={position} OverLavel={OverLavel} index={index} />
</div>
</CustomOverlayMap>
))}
</> ):(<Spinner/>)}이제 저 리스트를 페이징 처리를 할 차례가 왔다 ..!!
내가 ㅠㅠ클론코딩때..정말..정말 막막했던 구현인데 ㅠㅠ
그때 안했으면 지금은 더 막막할 뻔했다.
이렇게 한단계 한단계 성장중인 것 같아서 좋다..
우선은 지도 페이지로 들어왔을 때 get요청을 보내서...바로 마커를 띄워주어야 되는데
그걸 어떻게 해야될지 고민을 해봐야될 것 같다 ㅠㅠ
728x90
반응형
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 68일차] 2022.05.12 TIL (스플래시 인트로 페이지 ) (1) | 2022.05.13 |
|---|---|
| [항해99 67일차] 2022.05.11 TIL (무한스크롤 구현) (0) | 2022.05.12 |
| [항해99 65일차] 2022.05.09 TIL (지도 마커 띄우기) (1) | 2022.05.10 |
| [항해99 63일차] 2022.05.07 TIL (리액트 가격 필터? 카테고리 필터 뷰) (1) | 2022.05.08 |
| [항해99 62일차] 2022.05.06 TIL (리액트로 탭메뉴 구현) (1) | 2022.05.06 |
Comments




