도영스 공간
[항해99 74일차] 2022.05.19 TIL (pwa적용) 본문
반응형
오늘은 드림코딩을 보고 pwa를 적용해보았다.
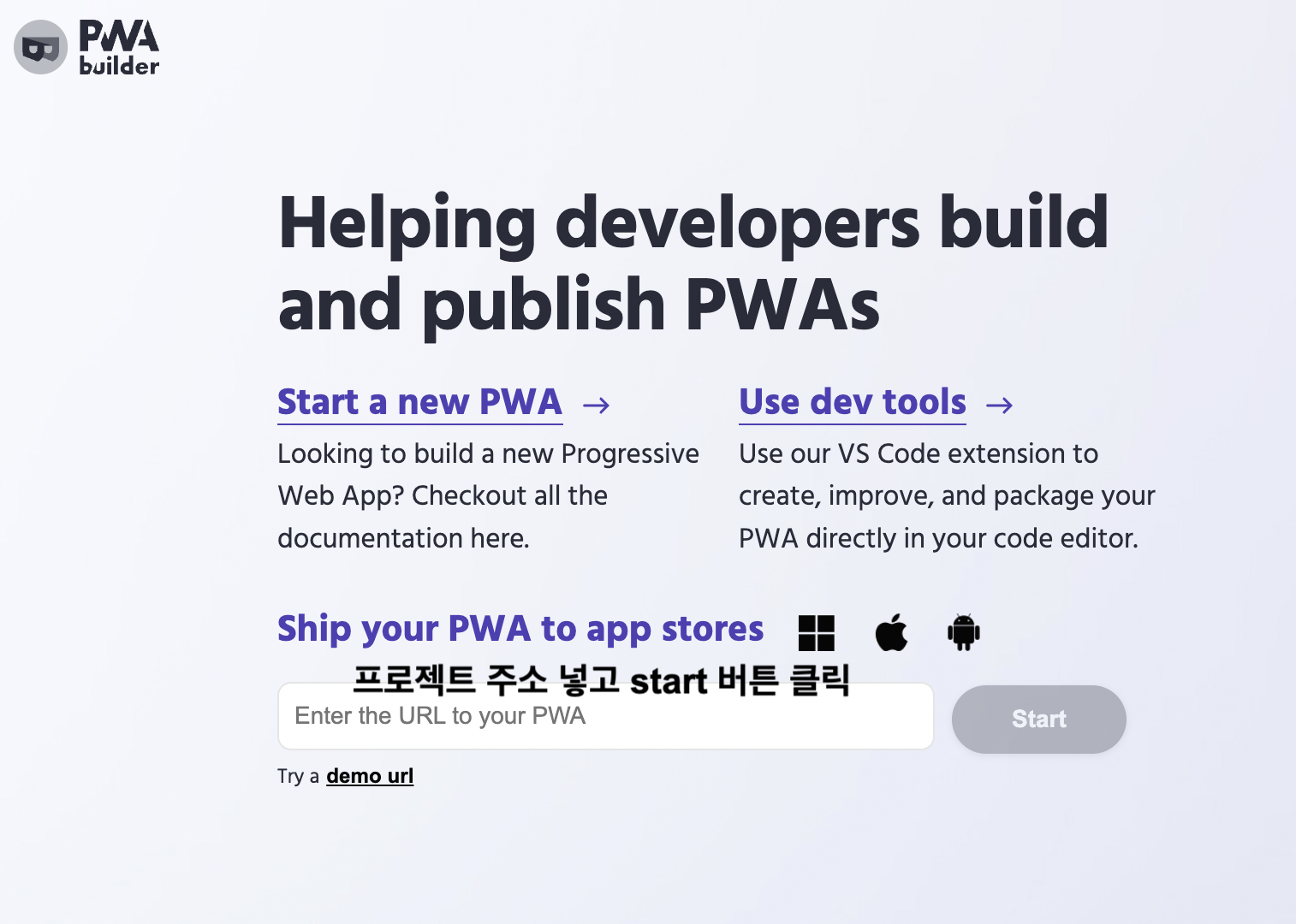
접속 링크 사이트로 들어간다.

URL넣는 곳에 내가 배포한 것의 url을 넣고 start버튼을 클릭한다.

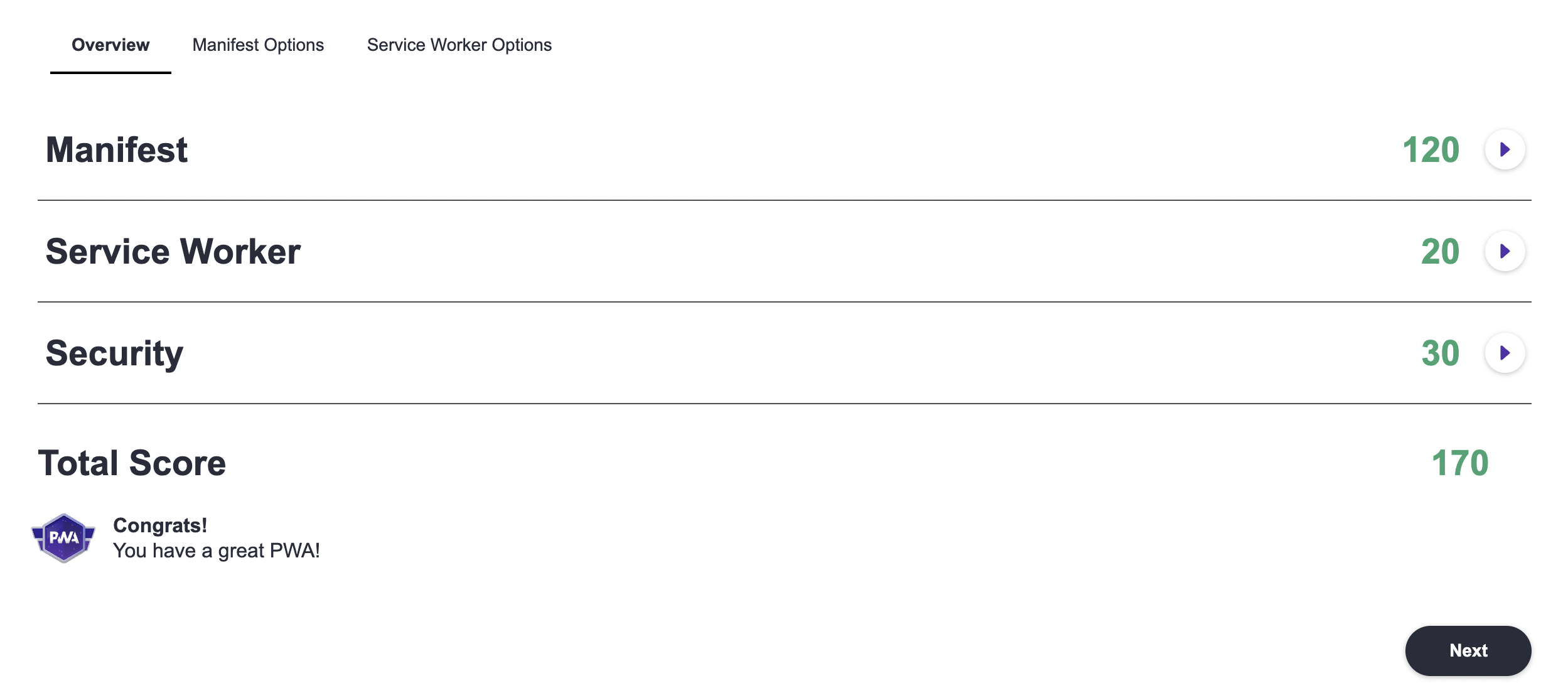
그렇다면 이렇게 점수가 나온다.
pwa는 150점 이상이 되어야만 만들 수 있기 때문에..
150점이 되지 않는다면 드림 코딩 유튜브를 보면서 따라한다. 그러면 150점을 넘길 수 있다!!
드림코딩을 따라한 이후 Next버튼을 클릭하여 다음 페이지로 넘어와서 generate버튼을 클릭하면
파일을 다운로드 받게된다.

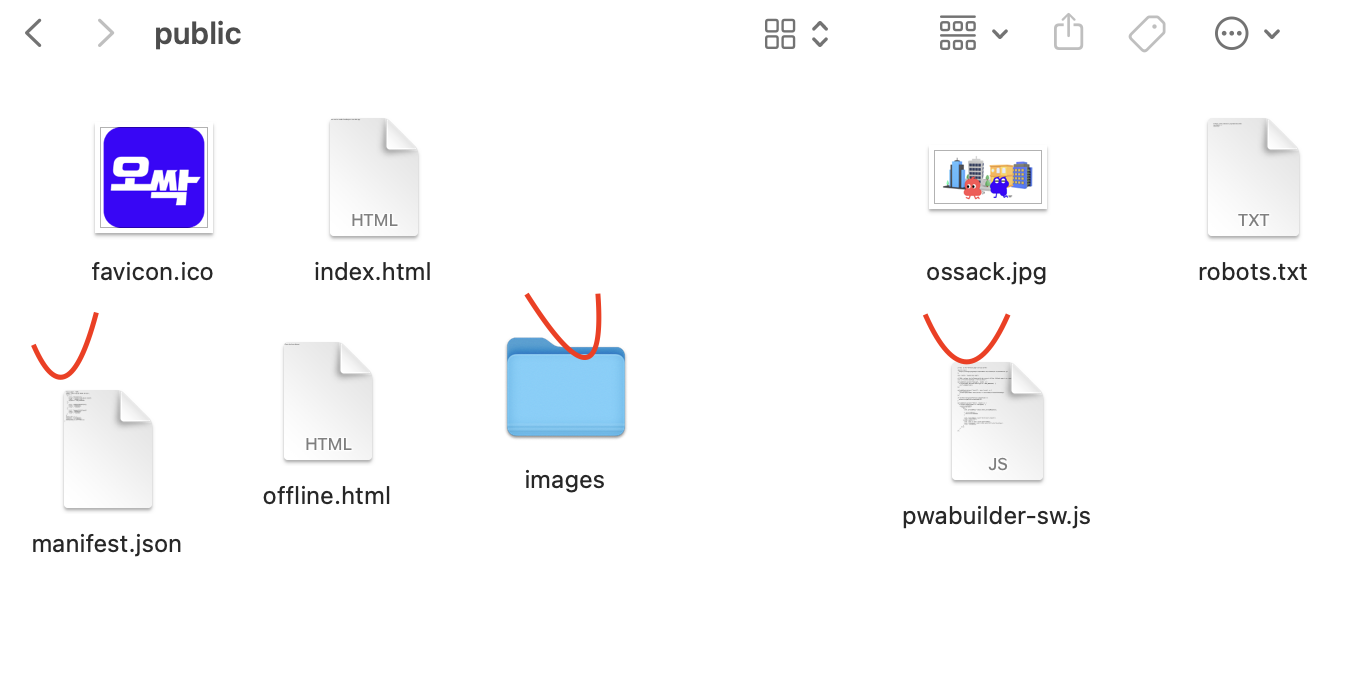
해당 파일 압축을 풀고 나의 프로젝트 pubilc폴더에 복붙해준다.
복붙할 파일은 체크한 3개의 파일이다.

이전에 있었던 manifest.json파일은 지우고 다운받은 파일을 넣으면 된다.
해당 파일 내용
{
"short_name": "오싹",
"name": "오싹",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon",
"purpose": "any maskable"
},
{
"src": "images/192x192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "images/512x512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}pwabuilder-sw.js
// This is the "Offline page" service worker
importScripts(
"https://storage.googleapis.com/workbox-cdn/releases/5.1.2/workbox-sw.js"
);
const CACHE = "pwabuilder-page";
// TODO: replace the following with the correct offline fallback page i.e.: const offlineFallbackPage = "offline.html";
const offlineFallbackPage = "offline.html";
self.addEventListener("message", (event) => {
if (event.data && event.data.type === "SKIP_WAITING") {
self.skipWaiting();
}
});
self.addEventListener("install", async (event) => {
event.waitUntil(
caches.open(CACHE).then((cache) => cache.add(offlineFallbackPage))
);
});
if (workbox.navigationPreload.isSupported()) {
workbox.navigationPreload.enable();
}
self.addEventListener("fetch", (event) => {
if (event.request.mode === "navigate") {
event.respondWith(
(async () => {
try {
const preloadResp = await event.preloadResponse;
if (preloadResp) {
return preloadResp;
}
const networkResp = await fetch(event.request);
return networkResp;
} catch (error) {
const cache = await caches.open(CACHE);
const cachedResp = await cache.match(offlineFallbackPage);
return cachedResp;
}
})()
);
}
});offline.html을 생성하고 아래 내용을 복사 붙여넣기 합니다!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>No Internet Connection!</title>
</head>
<body>
<p>Please check your Internet.</p>
</body>
</html>그리고 index.html 헤드안에
<base href="/" />
<link rel="manifest" href="manifest.json" />
<meta http-equiv="Pragma" content="no-cache" />
<meta http-equiv="Expires" content="0" />
<script type="module">
import "https://cdn.jsdelivr.net/npm/@pwabuilder/pwaupdate";
const el = document.createElement("pwa-update");
document.body.appendChild(el);
</script>위 내용을 넣어준다.
자세한 정보는 이 사이트에 가면 있다.
이렇게만 해주면 !! 나도 앱으로 다운 받을 수 있게 되었당 ㅎㅎ

728x90
반응형
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 76일차] 2022.05.21 TIL (리액트 gsap라이브러리 사용하여 애니메이션 효과 구현) (2) | 2022.05.21 |
|---|---|
| [항해99 75일차] 2022.05.20 TIL (리액트 아코디언 메뉴 구현) (1) | 2022.05.21 |
| [항해99 73일차] 2022.05.18 TIL (AWS https로 배포) (2) | 2022.05.18 |
| [항해99 71일차] 2022.05.16 TIL (말풍선 테두리 css ) (1) | 2022.05.17 |
| [항해99 69일차] 2022.05.14 TIL (트러블 슈팅 지도 문제 해결!! ) (1) | 2022.05.14 |
Comments




