반응형
📔 오늘 할 일 📔
1. 포스트 모듈 다 작성하기!
2. 헤더부분 뷰 수정하기
3. 사이드바 뷰 만들기..
4. 뷰란 뷰는 다 만들어버리기ㅠㅠ
📖 오늘 배운 개념 📖
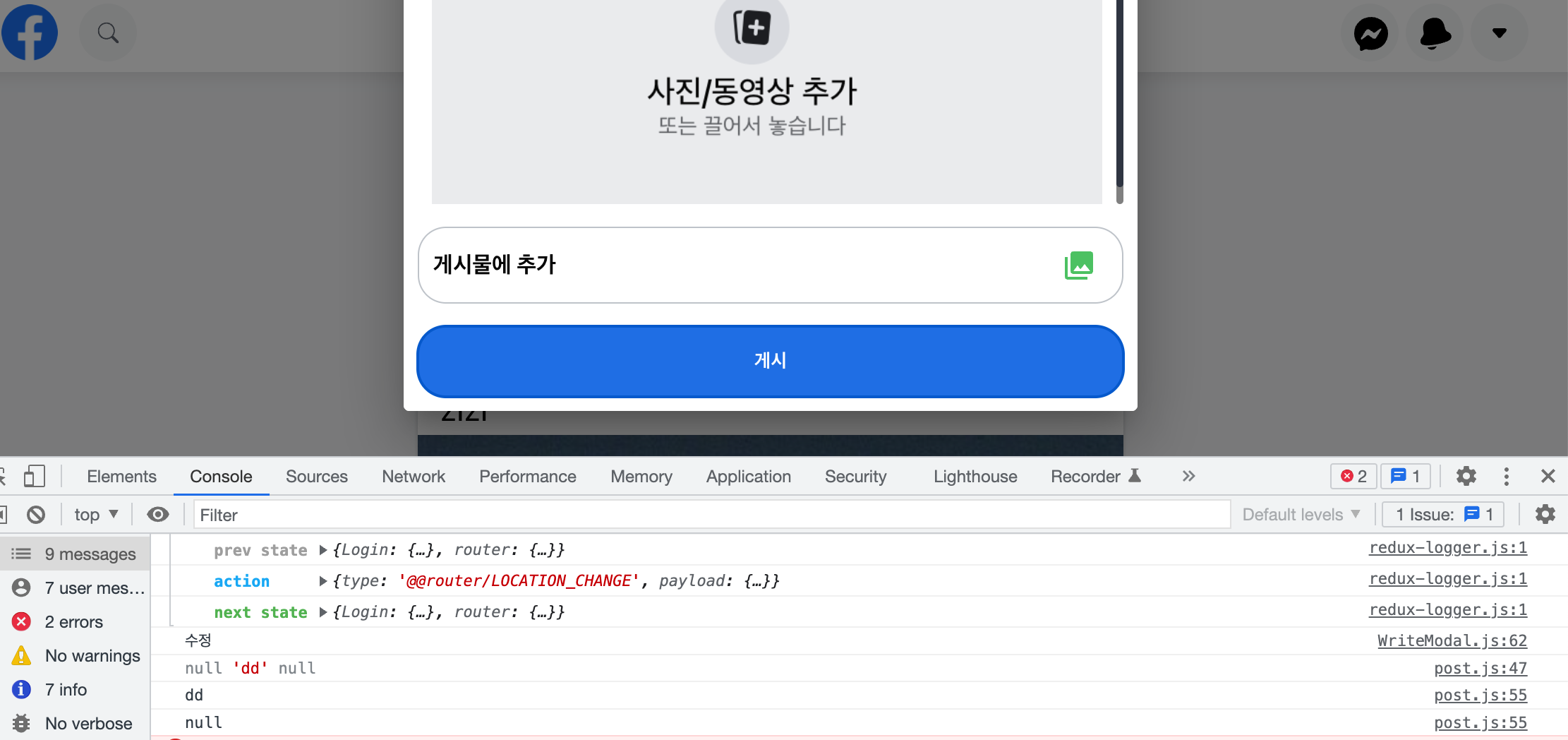
폼데이터는 콘솔로 확인 할 수 없다!!!!!!
확인하고 싶으면 포문을 돌려서 확인하면 된다.
// FormData의 key 확인
for (let key of formData.keys()) {
console.log(key);
}
// FormData의 value 확인
for (let value of formData.values()) {
console.log(value);
}왜 확인을 했냐면..
이미지가 빈 값일때 백엔드 분들이 null 값으로 달라고 요청했기 때문!!!

console.log(token,content,imageFile);
const file = new FormData();
file.append("content", content);
file.append("imageFile", imageFile);
for (let value of file.values()) {
console.log(value);
}엑시오스 요청을 보내기 전의 미들웨어 부분이다 ㅎㅎ..
다행히도ㅜㅜ이미지 첨부 안하면 널값으로 뜬다!
앞에 있는 null은 토큰이다 .ㅎㅎ...
🤔 해결한 문제 🤔
백엔드 분들과 엑시오스로 통신을 했는데..
내가 토큰을 잘못보내서 ㅠㅠ
500에러가 떴다!
그리고, 폼데이터 형식에 공백과 ;가 있어서..400에러가 떠버렸당..하핫..
조심하자!!!
이제 게시글 수정과,,,
삭제만 하면 끝이다..내가 맡은 CRUD는 ㅎㅎ계속 해보니까 재미있다..
😊 주절주저리 😊
와...
페이스북 클론 코딩 하는 중인데
뷰 만들기가 너무 어렵다!!!!!!!
컴포넌트도 잘게 쪼개버렸는데...ㅠㅠ
뷰에 시간을 다 빼앗기는 느낌이당...
✅ 내일 할 일 ✅
쉬기...
월요일에 힘내서 다시 달려보자!!!!
728x90
반응형
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 44일차] 2022.04.19 TIL (...) (3) | 2022.04.20 |
|---|---|
| [항해99 43일차] 2022.04.18 TIL (무한스크롤 좋아요 기능) (0) | 2022.04.19 |
| [항해99 40일차] 2022.04.15 TIL (클론프젝 시작-모달창 구현) (1) | 2022.04.15 |
| [항해99 39일차] 2022.04.14 TIL (프젝완성!!!!) (1) | 2022.04.14 |
| [항해99 38일차] 2022.04.13 TIL (1) | 2022.04.13 |


