도영스 공간
[항해99 23일차] 2022.03.29 TIL /단어 선택해제 스타일 주기 본문
<오늘 할 일>
1. 리덕스 강의 반복
2. 파이어베이스 강의 반복
3. 단어 선택 해제 스타일 더 주기
4. 알고리즘 문제 2개 풀기
5. 자소서 슬슬 작성
6. 코딩앙마 강의 보고 깃허브 TIL에 정리하기
어제 못 읽은 코드책을 아침에 읽었다.
오우 ㅠㅠ역시 ...시간을 좀 두고 읽어야되는 느낌이랄까 ? 이해가 전혀 되고있지 않다.
나중에..다시 읽어봐야지 !!
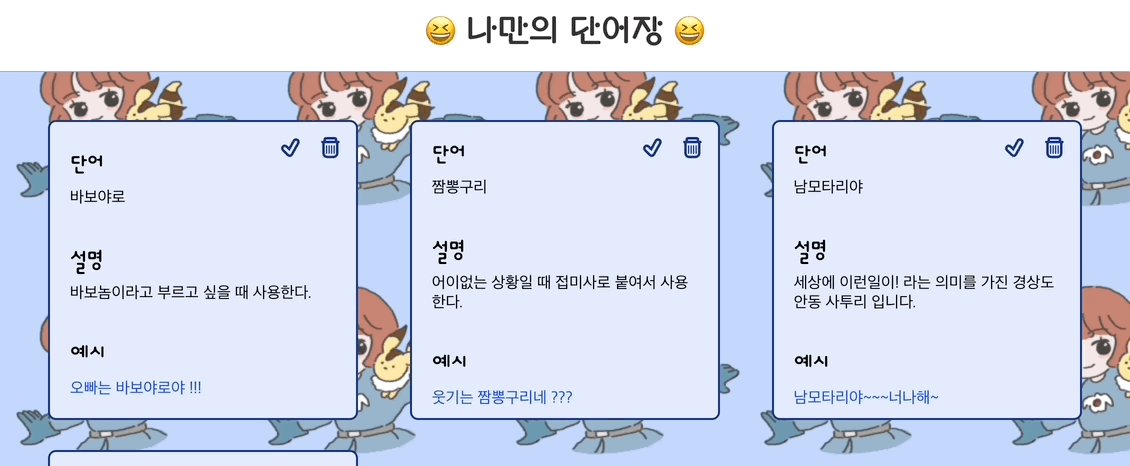
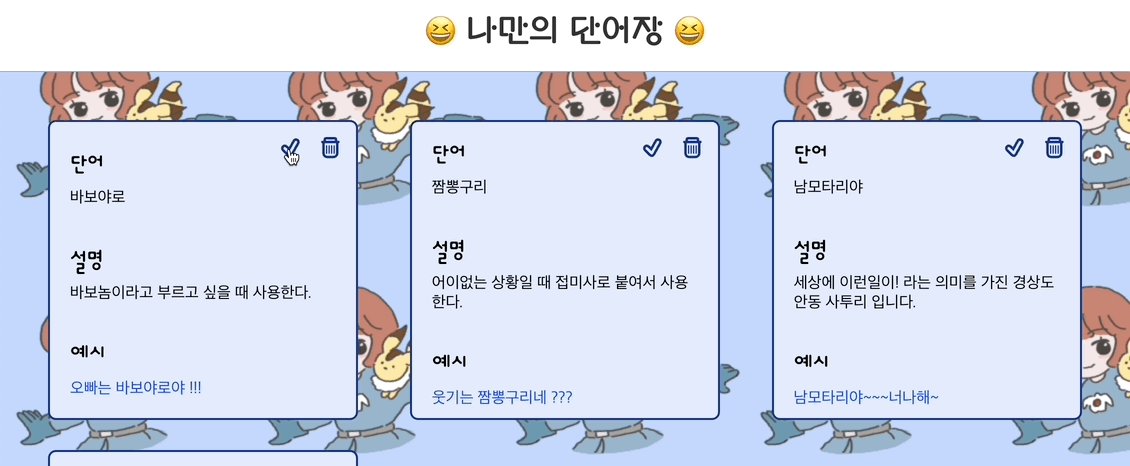
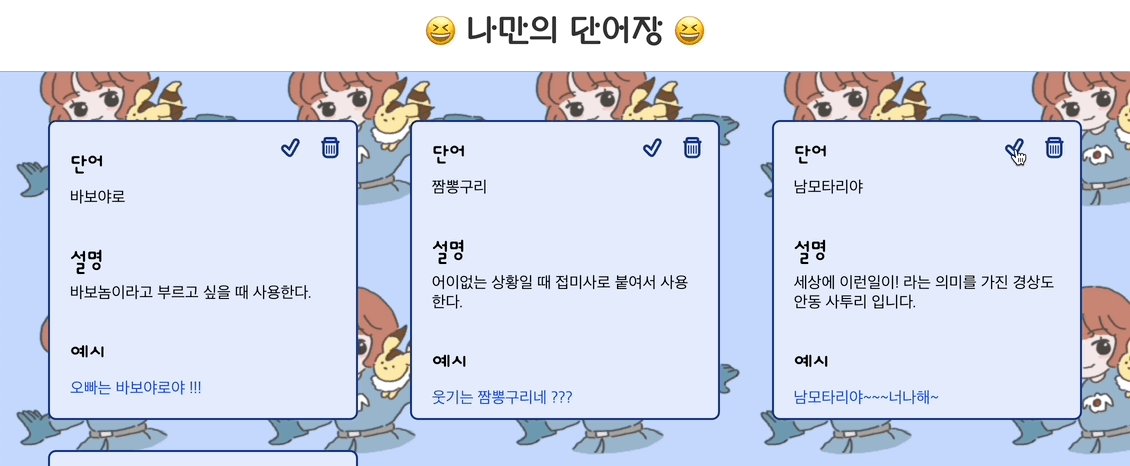
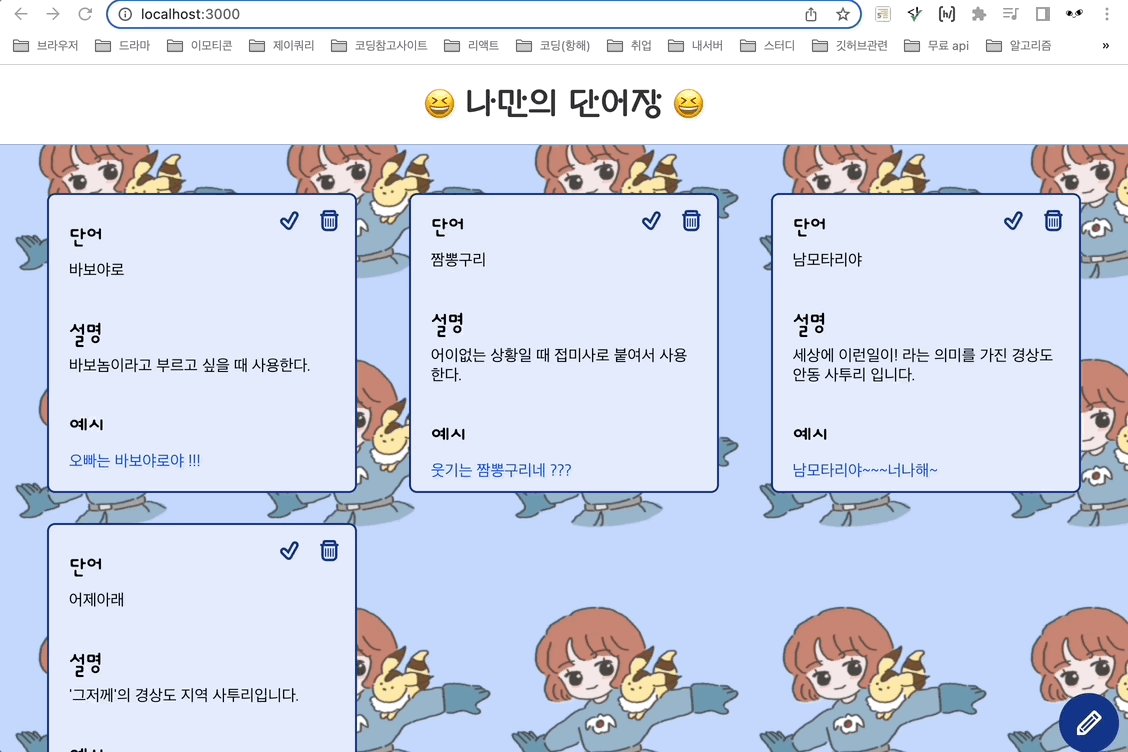
우선 선택했을 때, 카드 배경과 글씨 색을 흰색으로 바꾸었당 !
성공 !!!

뿌뜻하다 !!이렇게 해두니까
강의보면서 응용해서 기능 추가 할 수 있으면 더 추가를 해둬야겠다. 흐흣 ~~~
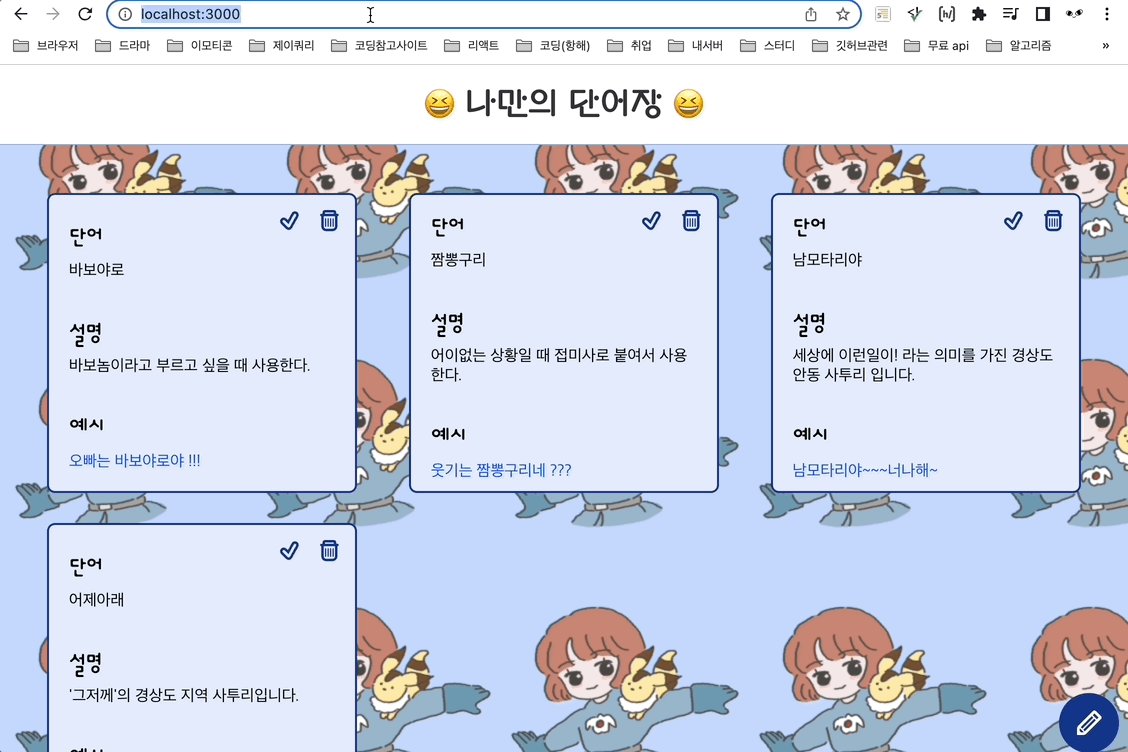
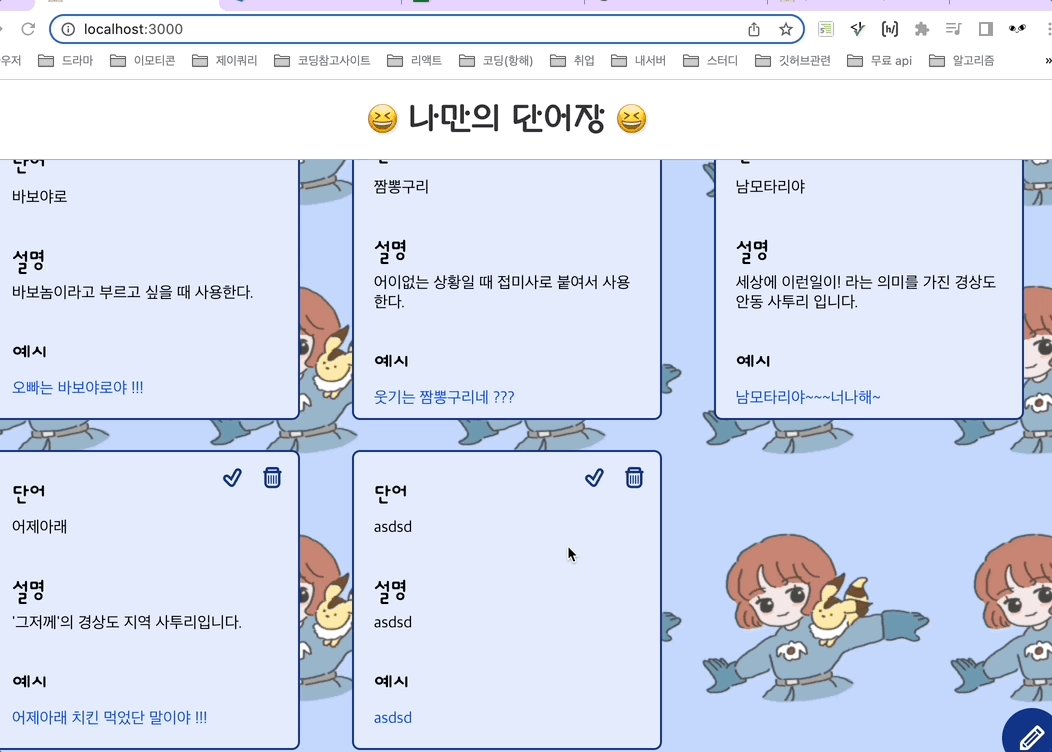
이렇게 완성본이다 !! 수정하기 기능을 추가하고 싶지만, ㅠㅠ
...강의를 조금 더 듣고 도전 ! 해보겠다.
수정기능 혹은 무한 스크롤... 구현!!!...
ㅠㅠ하곳파...

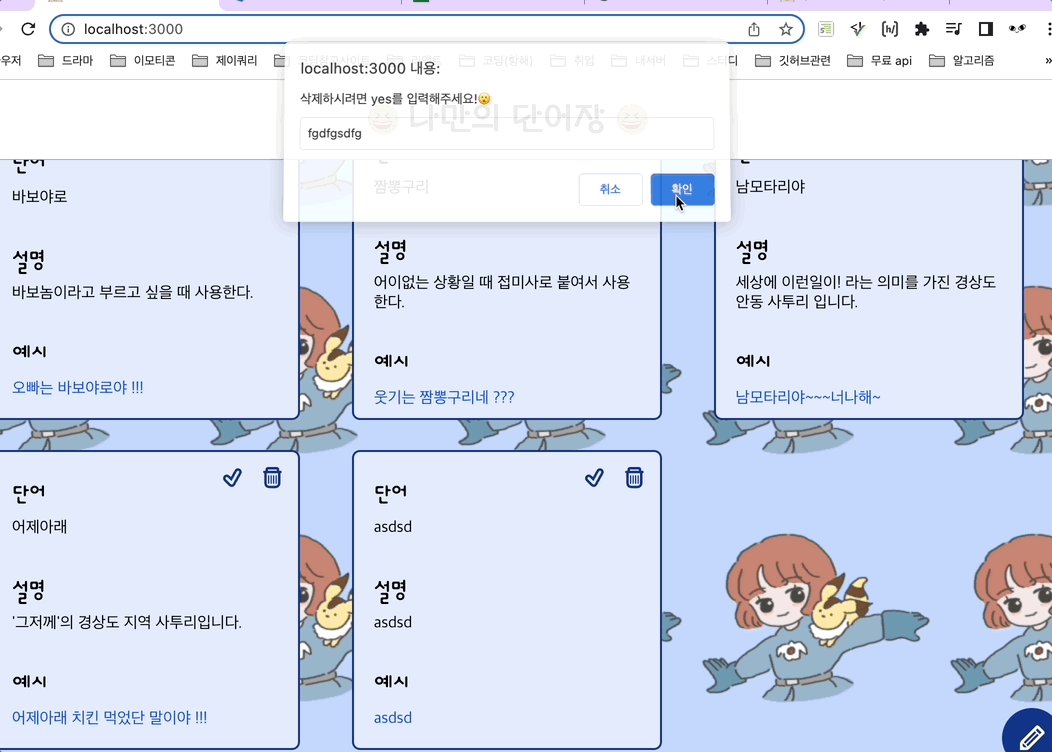
오 그런데 ..삭제할때 alert창 하나 띄워주고 싶다는 생각이 들었다.
정말 삭제하겠냐고 !!!
const deleteReal= (id) =>{ //삭제함수
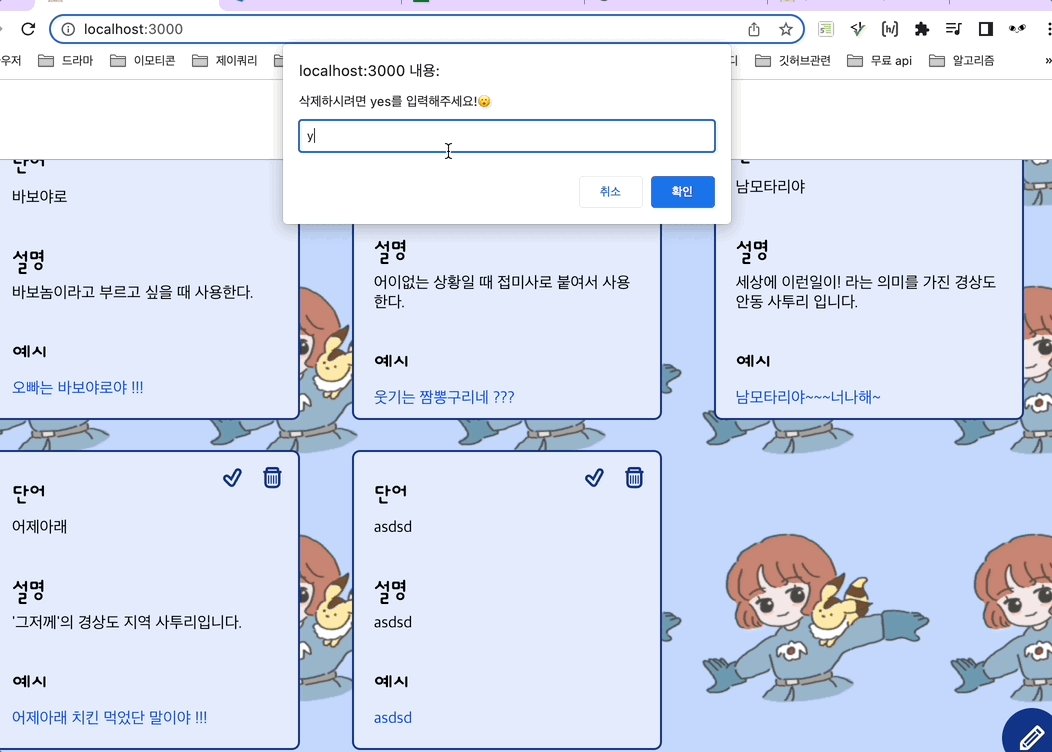
const password =prompt("삭제하시려면 yes를 입력해주세요!😮");
if(password !== "yes"){
alert('비밀번호가 틀렸습니다! 소문자로 yes를 입력해주세요!🤔');
return;
};
dispatch(deleteWordFB(id));
}<button style={{backgroundColor: list.completed ?"#123389":"#e4ebfb"}}
onClick={()=>{
//dispatch(deleteWordFB(list.id));
deleteReal(list.id);
history.push("/");
}}>
<Trash style={{color: list.completed ?"#fff":"#123389" }}/>
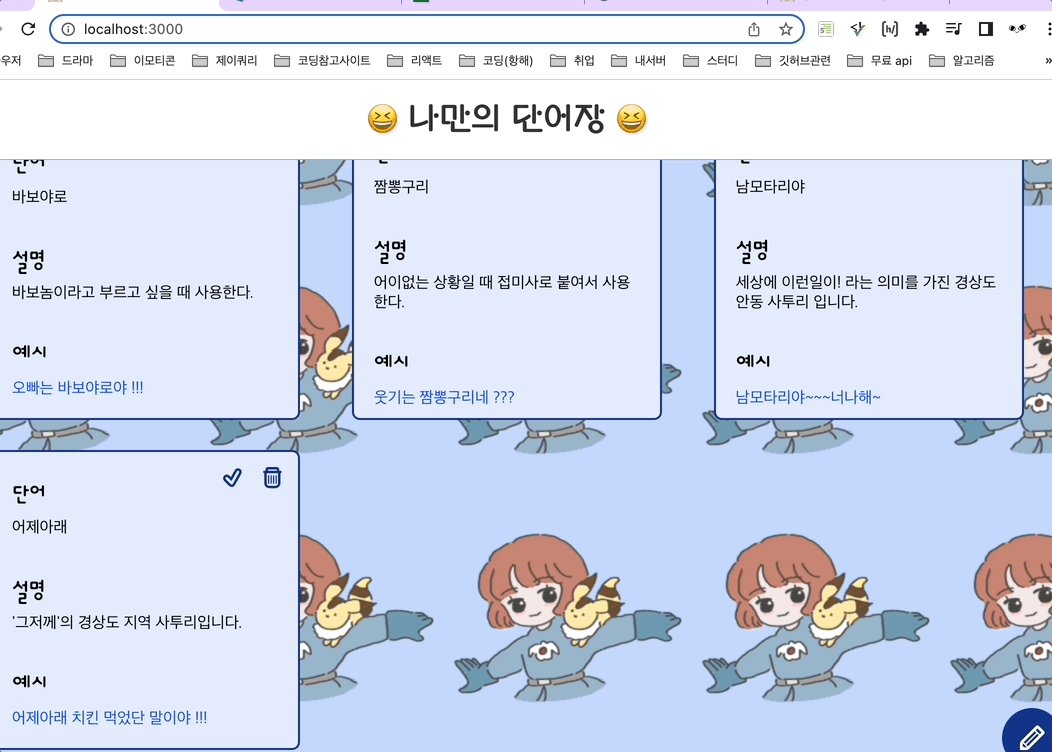
</button>이렇게 바꾸었더니 잘 작동한다 !!!
야호 ~~~~

보는 데 너무너무너무 졸려서 ....2시간 30분이나 잤다...망...
자.. 리덕스 다시 보자 ㅎㅎㅎㅎㅎ...무한반복만이 살 길이다.
// 리덕스 모듈js
// 액션타입지정!
const LOAD = 'my-app/widgets/LOAD';
const CREATE = 'my-app/widgets/CREATE';
const UPDATE = 'my-app/widgets/UPDATE';
const REMOVE = 'my-app/widgets/REMOVE';
//초기값 설정
const initialState = {
list: [],
};
// Action Creators
export function loadWidgets() {
return { type: LOAD };
}
export function createWidget(widget) {
return { type: CREATE, widget };
}
export function updateWidget(widget) {
return { type: UPDATE, widget };
}
export function removeWidget(widget) {
return { type: REMOVE, widget };
}
// 미들웨어
export function getWidget () {
return dispatch => get('/widget').then(widget => dispatch(updateWidget(widget)))
}
// 리듀서
export default function reducer(state = {}, action = {}) {
switch (action.type) {
default: return state;
}
}리듀서 다 만들고 탑버튼 만들어야지 !!!
오늘 7시에는 기술매니저님과 면담 시간을 가졌다..
어떻게 하면 효율적으로 리액트 공부를 할 수 있나요?
라는 질문을 드렸었다.
나만의 코드 낙서장 프젝을 하나 만들어서
배웠던 것들을 다 써먹는 식으로 마구잡이로 에러도 겪어보면서 공부하면 좋다고 해주셨다.
그리고 책도 추천해주셨는데..
1. 모던자바스크립트 핵심 가이드
2. 코어 자바스크립트
3. 모던자바스크립트 Deep Dive
이렇게 3권을 추천해주셨다. 이번주 일요일에 서점가서 다 사야겠다 !!!!
쿠쿠쿸 (클릭하면, 해당 책 구매 링크로 넘어가집니다.)
그리고 포트폴리오는 웹포트폴리오가 더 나은지 노션 포트폴리오가 더 나은지 물어봤는데..
회사마다 추구하는 것이 달라서.. 원하는 게 다르니까 회사 리스트업부터 하라고 하셨당...
근데 항해99과정이랑 병행하면 웹포트폴리오 만드는 데에 시간이 부족하니까 노션으로 포트폴리오 만들라고 추천해주셨다 !!
회사부터 리스트 업하고.. 인재상에 알맞게 나의 포트폴리오를 수정해야겠다.
솔직히 오늘.. 낮에 컨디션 저하로 2시간 30분이나 자버려서..
공부를 별로 안 한 느낌이다..
내일 수정기능이나 무한스크롤 둘 중 하나는...구현도전해봐야겠다 !!!!
<내일 할 일>
1. 무한스크롤
2. 수정기능구현
3. 알고리즘 문제 풀기
4. 자바스크립트 기초 문법 TIL에 정리하기
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 25일차] 2022.03.31 TIL /개인과제 배포 및 제출 (0) | 2022.04.01 |
|---|---|
| [항해99 24일차] 2022.03.30 TIL /수정기능 (0) | 2022.03.30 |
| [항해99 22일차] 2022.03.28 TIL /업데이트 기능 (0) | 2022.03.28 |
| [항해99 20일차] 2022.03.26 TIL /삭제기능 (0) | 2022.03.26 |
| [항해99 19일차] 2022.03.25 TIL /숙련주차 과제시작 (0) | 2022.03.25 |




