도영스 공간
새로운 CSS Flexbox나 Grid를 사용해본 적이 있나요? 있다면, 설명해보세요. 본문
새로운 CSS Flexbox나 Grid를 사용해본 적이 있나요? 있다면, 설명해보세요.
Flexbox는 1차원으로 수평, 수직 영역 중 하나의 방향으로만 레이아웃을 나눌 수 있습니다. Grid는 2차원으로 수평 수직을 동시에 영역을 나눌 수 있습니다.
gird와 flex를 사용하면, 더 이상 플롯(float), 테이블 셀(table-cell) 디스플레이를 사용하지 않아도 됩니다.

Flexbox
Flex 컨테이너 안(태그 안)에 있는 item들의 방향을 결정하는데, 기본적으로는 row로 형성되어 있습니다.
어려운 정의 :
Flexbox 모델은 뷰포트(viewport) 및 엘리먼트 (elemnt) 크기가 동적이거나 알려지지(unknown) 않은 경우에도 문서 내의 엘리먼트간에 공간을 배치(layout), 정렬(align) 및 분산(distribute)하는 효율적인 방법을 제공한다.
.wrapper {
display: flex;
}
.wrapper > div {
background: #c4c4c4;
width: 400px;
height: 200px;
border: 1px solid #ccc;
}
flex-direction을 통해서 축을 바꿀 수 있습니다.
즉, 기본적으로 되어있는 row 방향을 column으로 바꿀 수 있습니다.
.wrapper {
display: flex;
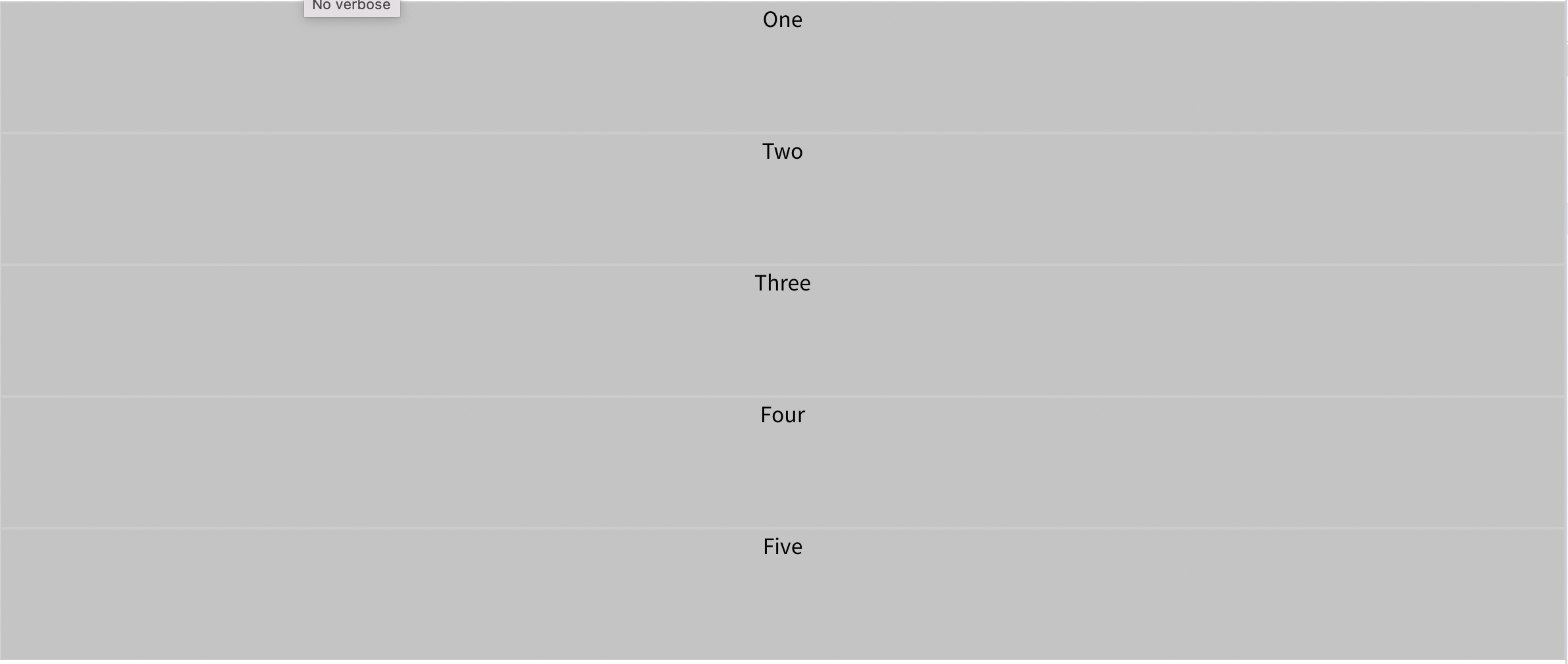
flex-direction: column;
}
.wrapper > div {
background: #c4c4c4;
width: 50px;
height: 50px;
border: 1px solid #ccc;
}
주축은 flex-direction에 의해 정의되며 4개의 값을 가질 수 있습니다:
- row
- row-reverse
- column
- column-reverse
row 혹은 row-reverse를 선택하면 주축은 인라인 방향으로 행을 따릅니다.
column 혹은 column-reverse 을 선택하면 주축은 페이지 상단에서 하단으로 블록 방향을 따릅니다.
항목이 여러 행에 나열되도록 하려면 flex-wrap 속성의 값을 wrap으로 지정합니다. 그러면 항목이 하나의 행에 들어가지 않을 정도로 클 경우 다른 행에 배치됩니다.
.wrapper {
display: flex;
flex-wrap: wrap;
}
.wrapper > div {
background: #c4c4c4;
width: 400px;
height: 200px;
border: 1px solid #ccc;
}
축약형 속성 flex-flow
flex-direction 속성과 flex-wrap 속성을 flex-flow라는 축약 속성으로 합칠 수 있습니다. 첫 번째 값은 flex-direction이고 두 번째 값은 flex-wrap입니다.
위의 예시를 축약형 속성으로 나타낸 코드
.wrapper {
display: flex;
flex-flow: row wrap;
}
.wrapper > div {
background: #c4c4c4;
width: 400px;
height: 200px;
border: 1px solid #ccc;
}
가로 정렬은 justify-content
세로 정렬은 align-items를 사용하면 됩니다.


Grid
그리드는 수평선과 수직선이 교차해서 이루어진 집합체입니다.
- 하나의 집합체는 세로 열을 그리고 다른 하나는 가로 행을 정의합니다.
- 각 요소는 이러한 열과 행으로 된 라인을 따라 생성된 그리드에 배치할 수 있습니다.
그리드 레이아웃(Grid Layout)은 페이지를 여러 주요 영역으로 나누거나, 크기와 위치 및 문서 계층 구조의 관점에서 HTML 기본 요소로 작성된 콘트롤 간의 관계를 정의하는 데 아주 탁월합니다.
테이블과 마찬가지로 그리드 레이아웃은 세로 열과 가로 행을 기준으로 요소를 정렬할 수 있습니다. 하지만, 테이블과 달리 CSS 그리드는 다양한 레이아웃을 훨씬 더 쉽게 구현할 수 있습니다. 예를 들어, 그리드 컨테이너 속 자식 요소를, 마치 CSS로 일일이 위치를 지정해 준 것처럼, 실제로 겹치게 층을 지면서 자리를 잡도록 각 요소의 위치를 지정해 줄 수도 있습니다.
그리드 컨테이너는 요소에 display: grid 또는 display: inline-grid를 선언하여 만듭니다.
grid-template-columns속성을 이용하여 행을, grid-template-rows속성을 이용하여 열을 바꿀 수 있습니다.
<div class="wrapper">
<div>One</div>
<div>Two</div>
<div>Three</div>
<div>Four</div>
<div>Five</div>
</div>이제 .wrapper 요소를 그리드 컨테이너로 지정합니다.
.wrapper {
display: grid;
}
.wrapper > div {
height: 100px;
background: #c4c4c4;
border: 1px solid #ccc;
}
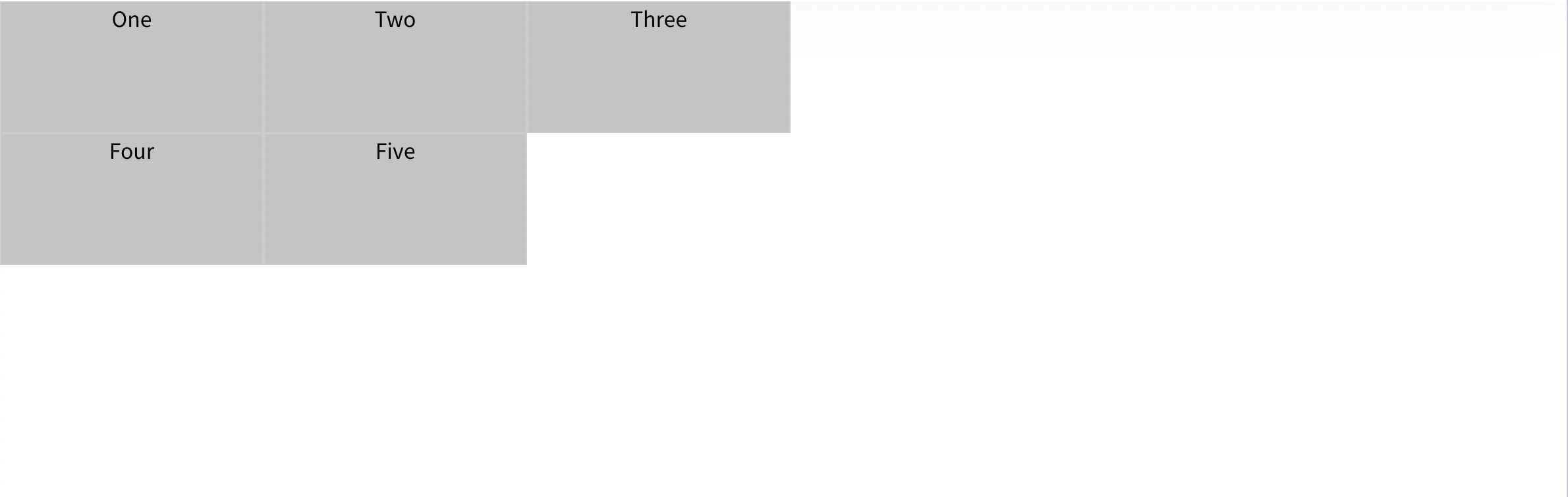
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px;
}
.wrapper > div {
height: 100px;
background: #c4c4c4;
border: 1px solid #ccc;
}
grid-template-columns 프로퍼티를 추가하고 세로 열에 놓이게 될 트랙의 크기를 정의해 줍니다.
이제 200픽셀의 너비를 가진 세로 열 방향의 트랙 세 개를 생성합니다.
즉 grid-template-columns 속성을 지정하면, width 값이 200px로 변경된 것을 확인할 수 있습니다.
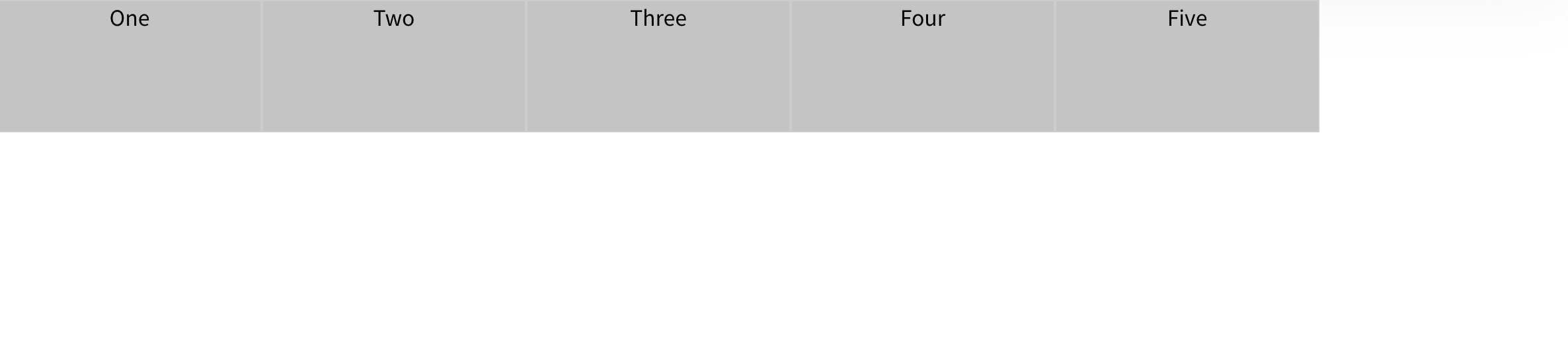
.wrapper {
display: grid;
grid-template-columns: 200px 200px 200px 200px 200px;
}
.wrapper > div {
height: 100px;
background: #c4c4c4;
border: 1px solid #ccc;
}이렇게 200px을 5개 지정하게 되면, 세로로 나란히 놓여진 레이아웃이 됩니다.

fr 단위
트랙은 모든 종류의 길이 단위를 써서 정의할 수 있습니다. 또한, 그리드에는 유연한 크기의 그리드 트랙을 생성하는 데 사용할 수 있는 단위를 추가로 소개하고 있습니다. 새로 소개된 fr 단위는 그리드 컨테이너에 남아 있는 사용 가능한 공간의 일정 비율을 나타냅니다.
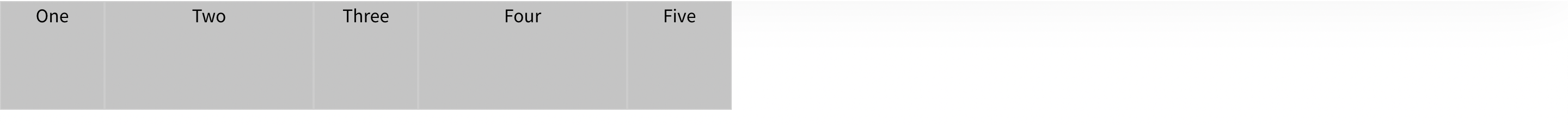
.wrapper {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
1fr로 설정하니 이렇게 3개만 가로영역에 width값이 알맞게 지정되어 꽉 찬 것을 볼 수 있습니다.
repeat() 표기법으로 트랙 나열
많은 트랙을 포함하는 커다란 그리드는 repeat() 표기법을 사용하여 트랙의 전체 또는 일부분을 반복해서 나열해 줄 수 있습니다.
위의 예시를 이러한 코드로 바꿀 수 있습니다.
.wrapper {
display: grid;
grid-template-columns: repeat(3, 1fr);
}결과값은 1fr이 3개 있는 것과 동일합니다.

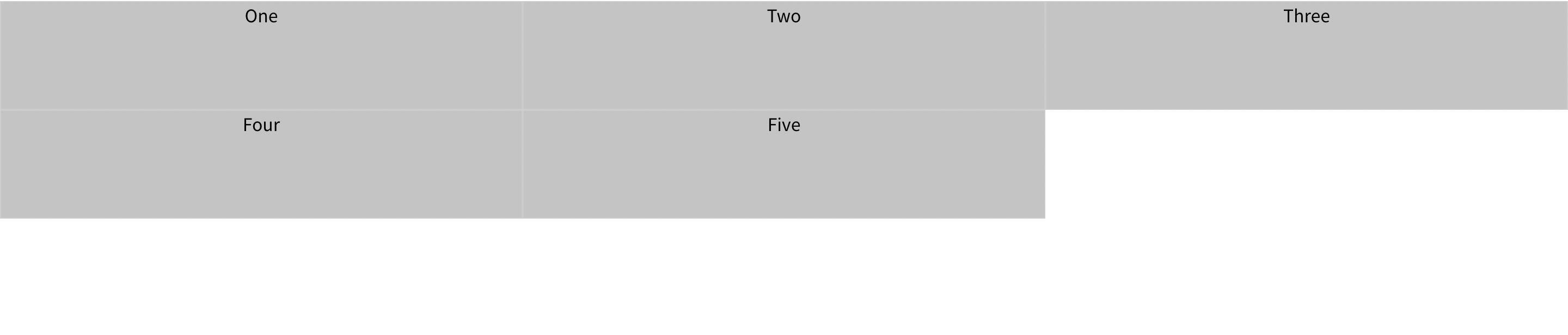
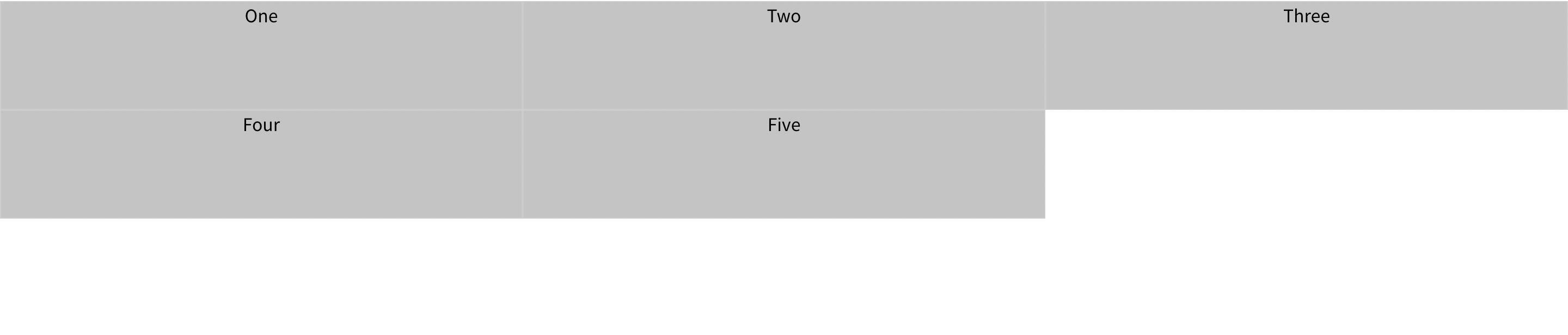
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
}
1fr 크기의 트랙 다음에 2fr 크기 트랙이 위치하고, 이 형태가 5회 반복됩니다.

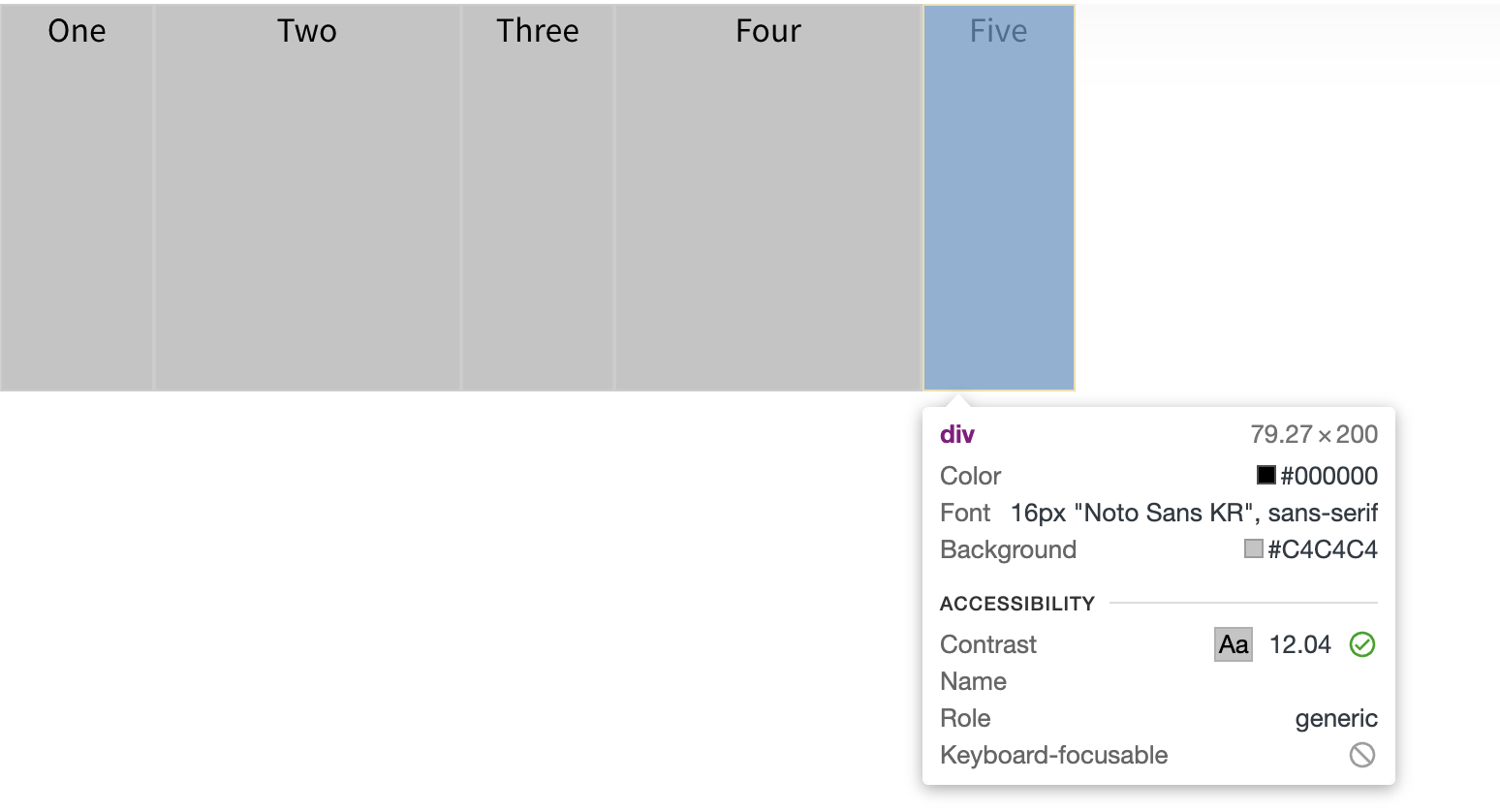
grid-auto-rows를 사용하여 높이가 반드시 200픽셀이 되게 할수도 있습니다.
.wrapper {
display: grid;
grid-template-columns: repeat(5, 1fr 2fr);
grid-auto-rows: 200px;
}
.wrapper > div {
background: #c4c4c4;
border: 1px solid #ccc;
}
이외에도 더 많은 자료는 아래 링크에 더 자세히 설명되어 있으니 참고해보시면 좋을 것 같습니다 ~!
참고: https://developer.mozilla.org/ko/docs/Web/CSS/CSS_Grid_Layout/Basic_concepts_of_grid_layout
'개발지식' 카테고리의 다른 글
| 콜백 지옥을 해결하는 방법 (1) | 2022.06.23 |
|---|---|
| 런타임 vs 컴파일 타임 (2) | 2022.06.22 |
| 부모에서 자식으로 이벤트상속방법 (1) | 2022.06.08 |
| 이벤트 버블링이란 / 이벤트버블링을 막는 방법 /이벤트버블링 활용 방법 (0) | 2022.06.08 |
| 메모이제이션이란? (0) | 2022.06.08 |




