도영스 공간
[항해99 69일차] 2022.05.14 TIL (트러블 슈팅 지도 문제 해결!! ) 본문
클라우드 프론트 + 라우터 53 + 버킷s3 + CM를 통해 배포했을 경우 도메인 연결한 것으로 접속했을 때
url에 /build/build/build로 엄청난 리다이렉트가 생기면서 도메인을 연결하지 못하는
엄청난 문제가 발생하여 아침6시에 잤는데도 아직도 해결 못한 상황이다ㅠㅠ
이것은 꼭 해결해서..포스팅을 다시 해봐야겠다.!!https 도메인 연결은 어려웡!
지도 페이지에 로딩 스피너 연결하던 중 문제가 발생했다!!
원래 이전부터 있었던 문제였는데 로딩 스피너를 연결하면서 문제가 내 눈에 보였다.ㅠㅠ
지도 페이지에 맨 처음 들어오면 매물들을 못 불러와서 로딩 스피너만 계속 뜨는 상황이었다.
onDragend이벤트가 발생할 시에만 매물들이 불러와지는 useEffect가 일어나는데,
지도 페이지에 맨처음 접속했을 때는 아무런 이벤트가 발생하지 않아서 이러한 문제가 발생한 것으로 판단했다.
우선 정말 곰곰히 생각해보았다.
현재 지도 페이지에서 북동쪽 좌표와 남서쪽 좌표를 어떻게 가져오지 ?
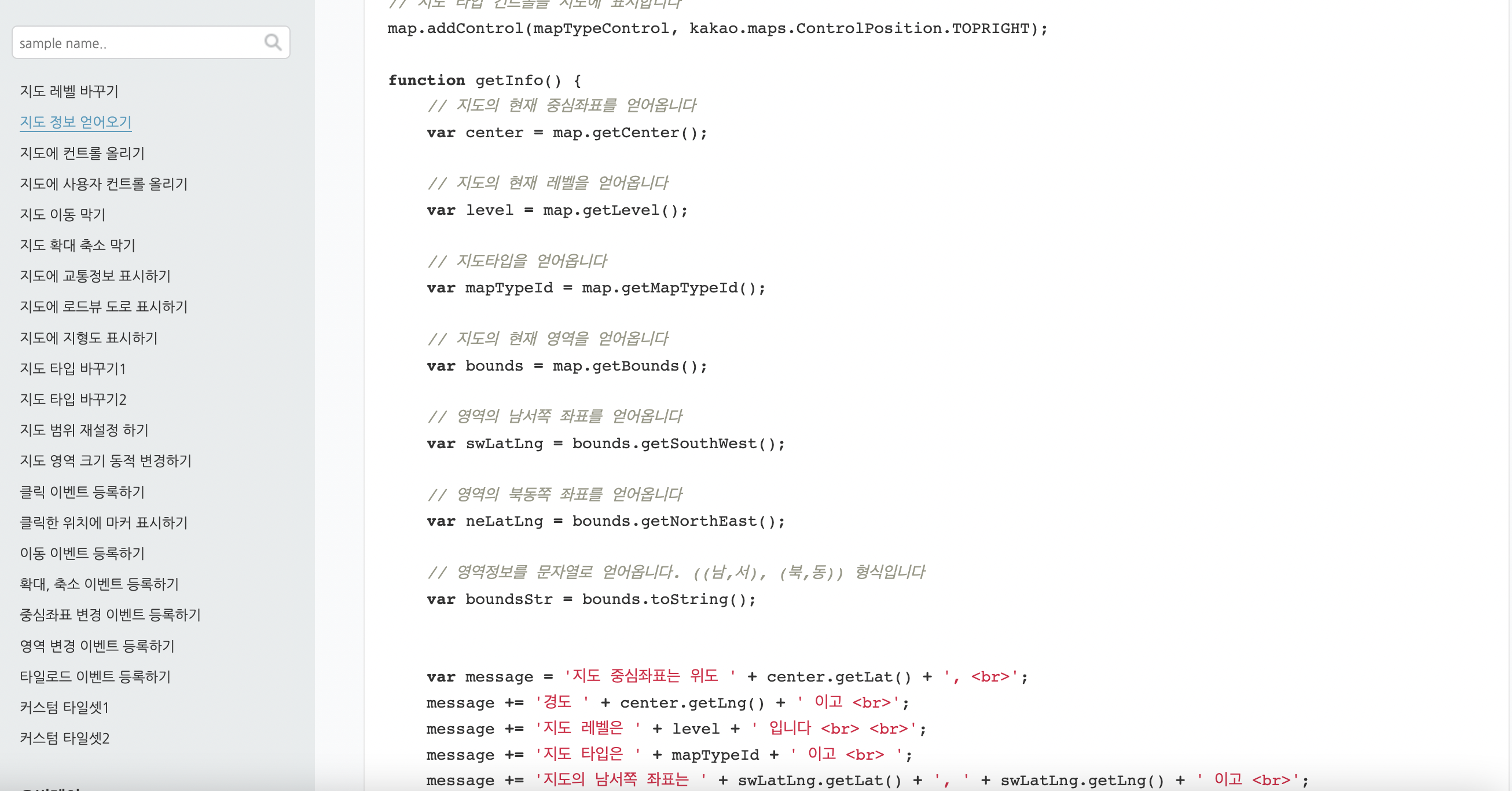
무한 고민 끝에 카카오 지도 api문서를 보다가 지도 영역을 가져오는 메소드를 발견했다 !!

흐으음 그런데 나는 자바스크립트가 아닌 리액트로 카카오 지도 api를 사용하고,
react-kakao-maps-sdk위의 라이브러리를 사용하므로 해당 코드는 사용이 불가능 할 것 같다고 판단해서 위의 라이브러리 문서들을 보던중 ..
이런 것을 발견했다 !! 링크
바로 지도 정보를 얻어오는 코드였다.
이걸 뭔가 잘 활용하면 문제가 해결될 것 같았다,.
처음 시도코드
const po = {
swLatLng: {
lat: map?.getBounds().getSouthWest().getLat(),
lng: map?.getBounds().getSouthWest().getLng(),
},
neLatLng: {
lat: map?.getBounds().getNorthEast().getLat(),
lng: map?.getBounds().getNorthEast().getLng(),
},
};
console.log(po, level, "디스패치 전");
useEffect(() => {
dispatch(mapActions.getOfficeData(po, level));
console.log(po, level, "디스패치 후");
}, [po]);useEffect전 콘솔은 잘 찍히는 데 useEffect의 안에 있는 콘솔에 po가 undefined로 뜨는 문제가 발생했다.
시점 문제라는 생각이 들었다..
그리고 다시 문서를 자세히 보던 중...발견한 것은 바로.. { map && } 이거였다.
{map && (
<button onClick={() => {
setInfo({
center: {
lat: map.getCenter().getLat(),
lng: map.getCenter().getLng(),
},
level: map.getLevel(),
typeId: map.getMapTypeId(),
swLatLng: {
lat: map.getBounds().getSouthWest().getLat(),
lng: map.getBounds().getSouthWest().getLng(),
},
neLatLng: {
lat: map.getBounds().getNorthEast().getLat(),
lng: map.getBounds().getNorthEast().getLng(),
},
})
}}>
정보 가져 오기!
</button>
)}어라라 ? map이 있을 때에만 ????그렇다면 !!??
하고 바로 적용시킨 코드는
const po = {
swLatLng: {
lat: map?.getBounds().getSouthWest().getLat(),
lng: map?.getBounds().getSouthWest().getLng(),
},
neLatLng: {
lat: map?.getBounds().getNorthEast().getLat(),
lng: map?.getBounds().getNorthEast().getLng(),
},
};
console.log(po, level, "디스패치 전");
useEffect(() => {
if (map) {
dispatch(mapActions.getOfficeData(po, level));
console.log(po, level, "디스패치 후");
}
}, [po]);위의 코드였다..
하지만 문제가 발생..!!
useEffect안에 콘솔이 찍히는데..ondragend이벤트가 발생할 때마다 ...get호출이 2번 ..되는 상황이 발생했다.
바로 useEffect의존성 배열에 po를 넣었기 때문이다.ㅠㅠ
저것을 map으로만 바꿔주면, map이 있을 때 1번만 실행되는 코드로 변환해서..내가 겪었던 문제들을 해결 할 수 있었다.
최종 해결 코드
const po = {
swLatLng: {
lat: map?.getBounds().getSouthWest().getLat(),
lng: map?.getBounds().getSouthWest().getLng(),
},
neLatLng: {
lat: map?.getBounds().getNorthEast().getLat(),
lng: map?.getBounds().getNorthEast().getLng(),
},
};
console.log(po, level, "디스패치 전");
useEffect(() => {
if (map) {
dispatch(mapActions.getOfficeData(po, level));
console.log(po, level, "디스패치 후");
}
}, [map]);
이렇게 내가 생각했었던 큰 문제 하나가 해결되고 나니까 성취감과 뿌듯함에 무언가 코딩할 맛이 생겼다.ㅠㅠ
앞으로도 많이 고민해보고 많이 시도해보고 많이 에러를 내면서 계속 계속 성장하는 개발자가 되고싶다 !!
내일은 쉬고 다시 월욜부터 열씨미 코딩해보자~!
'TIL > 2022 TIL' 카테고리의 다른 글
| [항해99 73일차] 2022.05.18 TIL (AWS https로 배포) (2) | 2022.05.18 |
|---|---|
| [항해99 71일차] 2022.05.16 TIL (말풍선 테두리 css ) (1) | 2022.05.17 |
| [항해99 68일차] 2022.05.12 TIL (스플래시 인트로 페이지 ) (1) | 2022.05.13 |
| [항해99 67일차] 2022.05.11 TIL (무한스크롤 구현) (0) | 2022.05.12 |
| [항해99 66일차] 2022.05.10 TIL (지도 오버레이 클릭시 상세페이지로 이동) (2) | 2022.05.10 |




